Add an Image
Canvas မွာ ကၽြန္ေတာ္တုိ႕ ဓာတ္ပံုေတြပါ ထည့္လို႕ရပါတယ္။ ဓာတ္ပံုနဲ႕ canvas မွာ ဆြဲထားတဲ့ ပံုေတြ ေျပာင္းျပီး အသံုးျပဳလုိ႕ရပါတယ္။ image ကို အသံုးျပဳရာမွာ အျခား canvas drawing နဲ႕ မတူတာကေတာ့ အရင္ဆံုး image ကို load လုပ္ရပါတယ္။ load ျပီးမွသာ canvas ေပၚမွာ iamge ကို ဆြဲလိုက္ပါတယ္။
<!DOCTYPE HTML>
<html>
<head>
<title>Canvas</title>
<style>
canvas#myCanvas {border: 1px solid gray;}
</style>
</head>
<body>
<canvas id="myCanvas" width="300" height="300"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var pic = new Image();
pic.src = 'house.jpg';
pic.onload = function () {
ctx.drawImage(pic,10,10);
}
</script>
</body>
</html>ဒီ code မွာ ဆုိရင္ house.jpg ကို image object နဲ႕ ေခၚလိုက္ပါတယ္။ load ျပီးသြားတဲ့ အခါမွသာ ctx.drawImage နဲ႕ x 10 ၊ y 10 ေနရာမွာ ဆြဲလိုက္ပါတယ္။

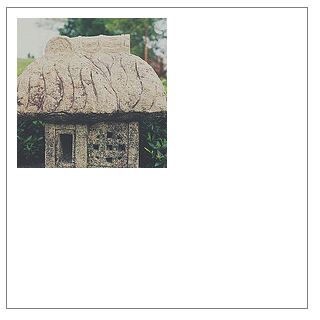
Figure 11-15
တကယ္လို႕ ပံု အရြယ္အစားကို ျပင္ခ်င္ရင္ေတာ့ drawImage မွာ width နဲ႕ height parameter ထပ္ျဖည့္လို႕ရပါတယ္။
ctx.drawImage(pic,10,10,pic.width*0.5,pic.height*0.5);Image object ရဲ႕ အရြယ္အစားလိုခ်င္ရင္ေတာ့ width နဲ႕ height property ကေန ရႏိုင္ပါတယ္။ အခု ဥပမာဟာ ပံုမွန္ image အရြယ္အစားရဲ႕ တဝက္ကို ခ်ဳံ႕လိုက္တာပါ။

Figure 11-16