Stop Text Wrap
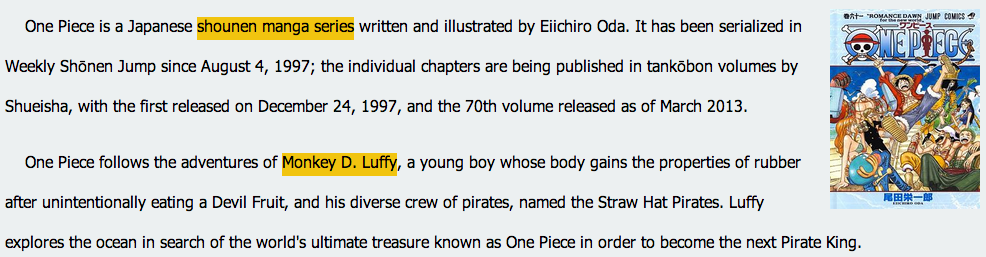
ေအာက္က ပံုကို ၾကည့္လုိက္ပါ။ ပထမ အပိုဒ္ျပီးေတာ့ ဒုတိယ အပိုဒ္က ပံုနဲ႕ ကပ္ေနပါတယ္။ ပံုေအာက္မွာသာ ေပၚခ်င္တယ္ဆုိရင္ ကၽြန္ေတာ္တုိ႕ေတြ clear ဆိုတာကို အသံုးျပဳရပါတယ္။ clear မွာ left ၊ right ၊ both ဆုိျပီး ရိွပါတယ္။ ၂ ျခမ္း လံုး ရွင္းမယ္ဆုိရင္ေတာ့ both ကို အသံုးျပဳပါတယ္။

Figure 5-12
style.css မွာ clear ဆုိတဲ့ class ထပ္ျဖည့္ပါတယ္။
.clear {
clear:both;
}index.html မွာေတာ့ clear ကို အသံုးျပဳထားတဲ့ div ကို ထည့္လိုက္ပါတယ္။
<html>
<head>
<title>Styling Text</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>One Piece</h1>
<h2>by Eiichiro Oda</h2>
<ul class="menu">
<li><a href="./home.html">Home</a></li>
<li><a href="./anime.html">Anime</a></li>
<li><a href="./download.html">Download</a></li>
</ul>
<img class='cover' src="onepice_cover.jpg" title="One Piece Cover" width="150px" height="200px" alt="onepice cover">
<p>One Piece is a Japanese <span class='highlight'>shounen manga series</span> written and illustrated by Eiichiro Oda. It has been serialized in Weekly Shōnen Jump since August 4, 1997; the individual chapters are being published in tankōbon volumes by Shueisha, with the first released on December 24, 1997, and the 70th volume released as of March 2013. </p>
<div class="clear"></div>
<p>One Piece follows the adventures of <span class='highlight'>Monkey D. Luffy</span>, a young boy whose body gains the properties of rubber after unintentionally eating a Devil Fruit, and his diverse crew of pirates, named the Straw Hat Pirates. Luffy explores the ocean in search of the world's ultimate treasure known as One Piece in order to become the next Pirate King.</p>
</body>
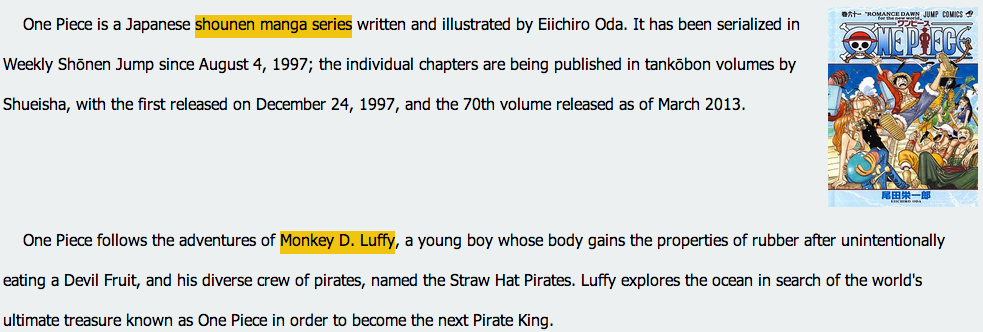
</html>အဲဒီ အခါ စာက ေအာက္ကလို ပံုစံ ျဖစ္သြားပါမယ္။

Figure 5-13