Define Navigation
Navigation ေတြအတြက္ေတာ့ <nav> ကို အသံုးျပဳႏိုင္ပါတယ္။ nav tag ကေတာ့ browser မွာ ထူးထူးျခားျခား မေျပာင္းလဲသြားပါဘူး။ CSS ကို အသံုးျပဳျပီး ပံုသ႑န္ကို ေျပာင္းလဲဖို႕ လိုပါတယ္။
<!DOCTYPE html>
<html>
<head>
<title>Header</title>
</head>
<body>
<header>
<img src="banner.jpg">
</header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="gallery.html">Gallery</a></li>
<li><a href="video.html">Video</a></li>
</ul>
</nav>
<section>
<p>One Piece is a Japanese manga series written and illustrated by Eiichiro Oda. It has been serialized in Weekly Shōnen Jump since August 4, 1997; the individual chapters are being published in tankōbon volumes by Shueisha, with the first released on December 24, 1997, and the 73rd volume released as of March 2014. One Piece follows the adventures of Monkey D. Luffy, a young boy whose body gains the properties of rubber after unintentionally eating a Devil Fruit, and his diverse crew of pirates, named the Straw Hat Pirates. Luffy explores the ocean in search of the world's ultimate treasure known as One Piece in order to become the next Pirate King.</p>
<p>The chapters have been adapted into an original video animation (OVA) produced by Production I.G in 1998, and an anime series produced by Toei Animation, which began broadcasting in Japan in 1999. Since then, the still ongoing series has aired over 600 episodes. Additionally, Toei has developed eleven animated feature films, two OVA's, and five television specials. Several companies have developed various types of merchandising such as a trading card game, and a large number of video games.</p>
</section>
</body>
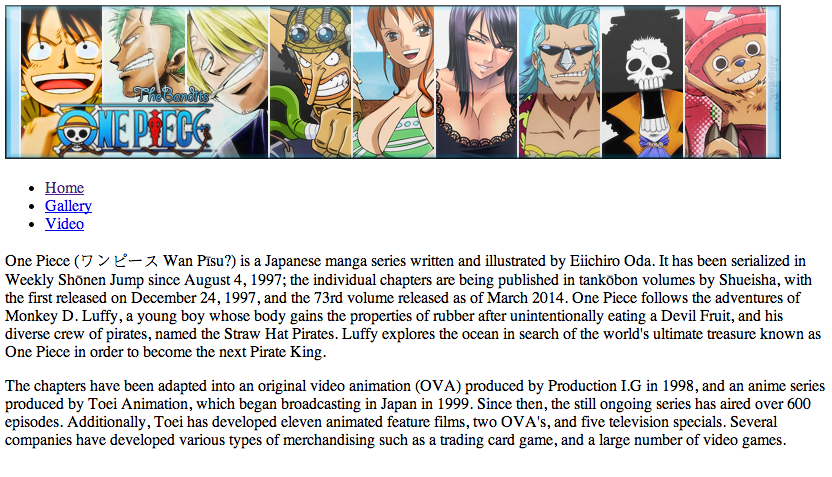
</html>CSS ကို အသံုးမျပဳထားတဲ့အတြက္ nav က ဘာမွ ထူးထူးျခားျခား မရိွေသးပါဘူး။

Figure 9-2.
အခု code မွာ CSS ေတြ ထပ္ျဖည့္ပါမယ္။
<!DOCTYPE html>
<html>
<head>
<title>Header</title>
<style>
#container {
margin:0px auto;
width:760px;
}
header.banner {
width:100%;
}
header.banner img {
width:100%;
}
nav.sidebar {
float:left;
width:95px;
}
nav.sidebar ul,nav.sidebar li{
margin:0x;
padding:0px;
list-style:none;
}
nav.sidebar li {
padding-bottom:5px;
}
nav.sidebar ul li a {
text-decoration : none;
color: #2980b9;
}
nav.sidebar ul li a:hover {
text-decoration: underline;
}
section.content {
float:left;
width:665px;
}
</style>
</head>
<body>
<div id="container">
<header>
<img src="banner.jpg">
</header>
<nav class="sidebar">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="gallery.html">Gallery</a></li>
<li><a href="video.html">Video</a></li>
</ul>
</nav>
<section class="content">
<p>One Piece is a Japanese manga series written and illustrated by Eiichiro Oda. It has been serialized in Weekly Shōnen Jump since August 4, 1997; the individual chapters are being published in tankōbon volumes by Shueisha, with the first released on December 24, 1997, and the 73rd volume released as of March 2014. One Piece follows the adventures of Monkey D. Luffy, a young boy whose body gains the properties of rubber after unintentionally eating a Devil Fruit, and his diverse crew of pirates, named the Straw Hat Pirates. Luffy explores the ocean in search of the world's ultimate treasure known as One Piece in order to become the next Pirate King.</p>
<p>The chapters have been adapted into an original video animation (OVA) produced by Production I.G in 1998, and an anime series produced by Toei Animation, which began broadcasting in Japan in 1999. Since then, the still ongoing series has aired over 600 episodes. Additionally, Toei has developed eleven animated feature films, two OVA's, and five television specials. Several companies have developed various types of merchandising such as a trading card game, and a large number of video games.</p>
</section>
</div>
</body>
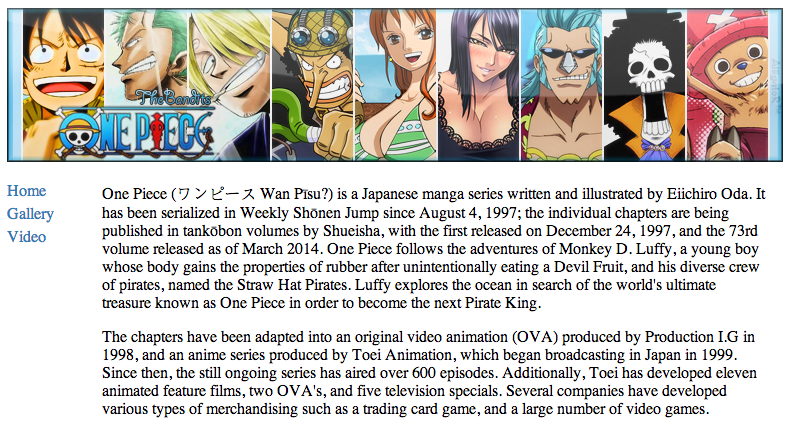
</html>CSS ထည့္သြင္းျပီးတဲ့ အခ်ိန္မွာေတာ့ code ဟာ browser မွာ ေအာက္ကပံုလုိ ေပၚပါလိမ့္မယ္။ ကၽြန္ေတ္တုိ႕ေတြ table နဲ႕ ဖန္တီးခဲ့သလို css ကို အသံုးျပဳျပီး ျပန္လည္ေရးသားလိုက္တာပါ။
 Figure 9-3
Figure 9-3