Add a Background Color to a Table
Table တစ္ခု လံုးကို background color ထည့္လိုရင္ေတာ့ CSS မွာ table အတြက္ background-color ကို အသံုးျပဳရပါမယ္။
<html>
<head>
<title>Table</title>
<style>
table.pretty {border : 1px solid red;background-color :#FFFBCC; border-spacing:0px;}
th {border: 1px solid gray;}
td {border: 1px solid gray; width:200px;}
</style>
</head>
<body>
<table class="pretty">
<caption>Technology Companies</caption>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
</html>အဲဒီ code မွာ table ကို class pretty ေပးထားျပီးေတာ့
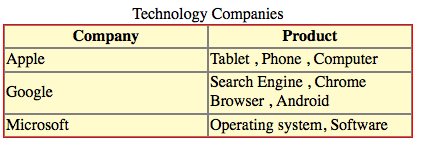
table.pretty {border : 1px solid red;background-color :#FFFBCC; border-spacing:0px;}လို႕ ေရးထားျပီး background color ထည့္ထားတာ ေတြ႕ႏိုင္ပါတယ္။ css ကို class မသံုးပဲ table သံုးလိုက္ရင္ table ေတြ အားလံုးမွာ သြားျပီး အက်ဳိးသက္ေရာက္ပါလိမ့္မယ္။ အဲဒီ code ေလးက brower မွာ ဆုိရင္ေအာက္ကလို ေပၚပါလိမ့္မယ္။
 Figure 7-10.
Figure 7-10.