Link to Media-specific Style Sheets
ကၽြန္ေတာ္တုိ႕ေတြ CSS ကို အသံုးျပဳတဲ့အခါမွာ browser ေပၚမွာ ေပၚတဲ့ CSS နဲ႕ print ထုတ္တဲ့ အခါမွာေပၚတဲ့ CSS သီးသန္႕ ခြဲထုတ္ထားလုိ႕ရပါတယ္။ ေအာက္က ဥပမာ ေလးကို အရင္ ၾကည့္ရေအာင္။
<!DOCTYPE html>
<html>
<head>
<title>Media</title>
<link rel="stylesheet" type="text/css" href="blue.css" media="screen">
<link rel="stylesheet" type="text/css" href="purple.css" media="print">
</head>
<body>
<h1>Media-specific Style Sheets</h1>
<p class="special">Sample Text. Blue for screen and purple for print.
</body>
</html>အဲဒီ မွာ media="screen" နဲ႕ media="print" ဆုိျပီး ေရးထားတာကို ေတြ႕ႏိုင္ပါတယ္။ screen ဆုိတာကေတာ့ browser ကေန ၾကည့္တဲ့ အခါမွာ ေပၚဖုိ႕ သီးသန္႕ အတြက္ပါ။ print ကေတာ့ print ထုတ္တဲ့ အခါမွာ အသံုးျပဳဖုိ႕ css ပါ။ default value ကေတာ့ all ပါ။
blue.css မွာ ဒီလုိေရးထားပါတယ္။
.special {
color: blue;
}purple.css မွာေတာ့ ဒီလုိေရးထားပါတယ္။
.special {
color: purple;
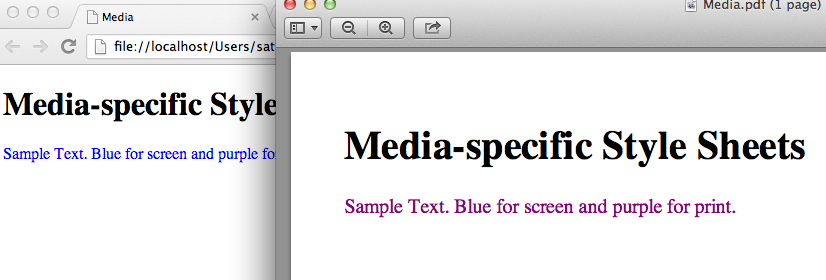
}ေအာက္က ပံုေလးကို ၾကည့္ၾကည့္ပါ။ Print ထုတ္တဲ့ အခါနဲ႕ browser ေပၚမွာ ျမင္ရတဲ့ ပံု မတူတာကို ေတြ႕ႏိုင္ပါတယ္။

Figure 3-8