Performatted Text
line brekas ေတြ space ေတြ အားလံုးကို ႐ိုက္ထည့္လိုက္သလို အလုပ္လုပ္ေစခ်င္ရင္ေတာ့ performatted text ကို အသံုးျပဳႏိုင္ပါတယ္။ <pre> နဲ႕ </pre> ၾကားထဲမွာ ေရးထားလိုက္ရင္ ရပါတယ္။ ပံုမွန္ အားျဖင့္ web browser က line break ေတြ space ေတြ အားလံုးကို ျပသတဲ့ အခါမွာ အသံုးမျပဳပါဘူး။ ကၽြန္ေတာ္ တို႕ အေပၚမွာ ေရးခဲ့တဲ့ ဥပမာလို space ေတြ အတြက္ သီးသန္႕ special code ကို အသံုုးျပဳခဲ့ရပါတယ္။ HTML code မွာ လိုင္း ျခားထားေပမယ့္ <br/> အသံုးမျပဳထားရင္ေတာ့ browser မွာ လိုင္း မျခားပါဘူး။ ေအာက္က code ေလးကို တခ်က္ေလာက္ ေလ့လာၾကည့္ရေအာင္။
<!DOCTYPE html>
<html>
<head>
<title>This is title</title>
<meta name="description" content="HTML5 book">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="saturngod">
<meta charset="UTF-8">
</head>
<body>
<pre>
Name: Saturngod
Book: HTML5
Year: 2013
</pre>
<pre>
Name: Saturngod
Book: HTML5
Year: 2013
</pre>
</body>
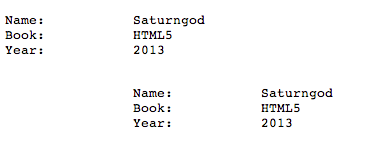
</html>အဲဒီ code ေလးကိုေတာ့ ေအာက္ကလို ျမင္ရပါလိမ့္မယ္။

Figure 2-9.
ကၽြန္ေတာ္ Tab ေတြနဲ႕ ျခားထားတဲ့အတြက္ေၾကာင့္ browser မွာ ေပၚတဲ့ အခါလည္း ကၽြန္ေတာ္ ေရးထားတဲ့ အတိုင္းေပၚပါတယ္။ အထက္ပါ code မွာ <pre> နဲ႕ </pre> ၾကားက text ေတြမွာ စစျခင္း space မျခားထားတာကို ေတြ႕ႏိုုင္ပါတယ္။ ဒုတိယ code မွာေတာ့ space ေတြ ထည့္ထားပါတယ္။ ဒါေၾကာင့္ ျပတဲ့ အခါမွာလည္း space ေတြ ျခားၿပီး ထြက္လာပါတယ္။