Add a Line Break Opportunity
ကၽြန္ေတာ္ တို႕ အေနနဲ႕ ေနာက္ထပ္ line break အမ်ဳိးအစား ေနာက္တစ္ခု <wbr/> ဆိုတာ ရိွပါေသးတယ္။ သူက <br/> နဲ႕ မတူတာကေတာ့ line break လိုအပ္တဲ့ အခ်ိန္မွသာ line break လုပ္သြားေပးတာပါ။ မလိုတဲ့ အခ်ိန္မွာေတာ့ စာလံုးကို ဆက္ၿပီး ေဖာ္ျပေပးပါတယ္။
<!DOCTYPE html>
<html>
<head>
<title>This is title</title>
<meta name="description" content="HTML5 book">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="saturngod">
<meta charset="UTF-8">
</head>
<body>
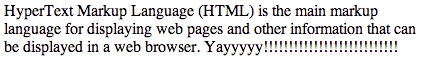
<p>HyperText Markup Language (HTML) is the main markup language for displaying web pages and other information that can be displayed in a web browser. Yayyyyy<wbr/>!!!!!!!!!!!!!!!!!!!!!!!!!!!</p>
</body>
</html>code ထဲမွာ <wbr/> ကို Yayyyyy နဲ႕ !!!!!!!!!!!!!!!!!!!!!!!!!!! ၾကားမွာ ထည့္ထားေပးပါတယ္။

Figure 2-3 : စာေၾကာင္းဆန္႕ ၍ Line Break မလုပ္ျခင္း
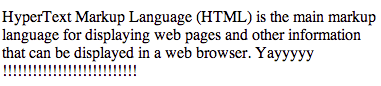
screen မွာ ေဖာ္ျပလို႕ ရရင္ေတာ့ Line break မလုပ္ပဲ screen ေသးသြားၿပီး မဆန္႕ေတာ့ရင္ေတာ့ အလိုလို line break လုပ္ေပးပါတယ္။

Figure 2-4 : စာေၾကာင္းမဆန္႕ ၍ Line Break လုပ္ျခင္း