Add a Submit Button
Data ေတြကို server ဆီကုိ ပို႕ေတာ့မယ္ဆုိရင္ submit button ကို ႏိွပ္ျပီး ပို႕ႏိုင္ပါတယ္။ submit button ဟာ form submit event ကို သြားေခၚေပးျပီး form ထဲမွာရိွရင္ data ေတြကို name=value နဲ႕ backend ဆီကုိ ပို႕ေပးပါတယ္။ ပံုမွန္ အားျဖင့္ submit button ကို form ရဲ႕ ေအာက္ဆံုး မွာ ထားတတ္ပါတယ္။ input type ေနရာမွာ submit ကို အစားထိုး အသံုးျပဳရံုပါပဲ။ value မထည့္ထားရင္ေတာ့ default စာလံုး ျဖစ္တဲ့ Submit ဆိုျပီး ေဖာ္ျပေပးေနမွာပါ။
<!DOCTYPE html>
<html>
<head>
<title>Simple Form</title>
</head>
<body>
<form method="post" action="./post.php" enctype="multipart/form-data">
Name : <input type="text" name="name">
<br/>
Birth Date : <input type="date" setp=1>
<br/>
Budget :
<input type="range" name="budget" min="100" max="5000" value="1000" step="100" onchange="document.getElementById('display').innerHTML=this.value">
<span id="display">1000</span>
<br/>
<input type="submit" value="Send">
</form>
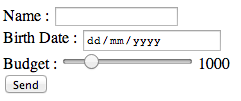
</html>အထက္ပါ code ဟာ broweser မွာ ဆုိရင္ ေအာက္က ပံုလို ျမင္ရပါလိမ့္မယ္။ Submit button ဟာ Send ဆုိျပီး ေဖာ္ျပေနပါလိမ့္မယ္။
 Figure 8-24
Figure 8-24