Add a Table
Table ကို ထည့္ဖုိ႕ အတြက္ <table> tag ကို အရင္ ထည့္ရပါတယ္။ ျပီးတဲ့ အခါမွာေတာ့ ကၽြန္ေတာ္တုိ႕ေတြ <tr> tag နဲ႕ row ကို ဖန္တီးပါတယ္။ row ထဲမွာ cell အေရအတြက္ အတြက္ကေတာ့ <td> ကို ဖန္တီးရပါတယ္။
<html>
<head>
<title>Table</title>
</head>
<body>
<table>
<!-- Row 1 -->
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<!-- Row 2 -->
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
</table>
</body>
</html>အထက္ပါ code ကို browser မွာ ဆုိရင္ ေအာက္ကလို ျမင္ရပါလိမ့္မယ္။

Figure 7-1. Sample Table
ကၽြန္ေတာ္တုိ႕ ေနာက္ထပ္ table တစ္ခု ဖန္တီးၾကည့္ရေအာင္ ။ လက္ရိွ table ေနရာမွာ ေအာက္က table အစားထိုးလိုက္ပါမယ္။
<table>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Operating system, Software</td>
</tr>
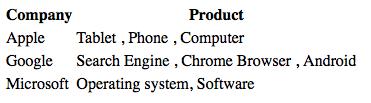
</table>အဲဒါေလးကို browser မွာ ဆုိရင္ ဒီလိုေလး ျမင္ရပါမယ္။

Figure 7-2. Table
<th> ဆိုတာကေတာ့ header အတြက္ အသံုးျပဳတာပါ။ Bold ျဖစ္ျပီးေတာ့ text ကို center ပို႕ ထားတာ ကိုေတြ႕ႏိုင္ပါတယ္။