Add a Menu List
Value တစ္ခုကို ေရြးခ်ယ္ေစခ်င္ရင္ menut list ကို ကၽြန္ေတာ္တုိ႕ေတြ အသံုးျပဳပါတယ္။ Option နဲ႕ မတူတာကေတာ့ option ဟာ ေရြးခ်ယ္ရမယ့္ value ေတြ အကုန္ကို ေဖာ္ျပထားျပီးေတ့ menu list ကေတာ့ မေဖာ္ျပထားပါဘူး။ Drop down arrow ေလးကို ႏိွပ္လိုက္မွသာ ေဖာ္ျပပါလိမ့္မယ္။ <select> tag ကို အသံုးျပဳျပီးေတာ့ ေရြးခ်ယ္ေစခ်င္တဲ့ data ေတြကိုေတာ့ <option> tag နဲ႕ ထည့္သြင္းပါတယ္။
<!DOCTYPE html>
<html>
<head>
<title>Simple Form</title>
</head>
<body>
<form method="post" action="./post.php">
Continent:
<select name="continent">
<option value="africa">Africa</option>
<option value="antarctica">Antarctica</option>
<option value="asia">Asia</option>
<option value="australia">Australia</option>
<option value="eruope">Eruope</option>
<option value="northamerica">North America</option>
<option value="southamerica">South America</option>
</select>
</form>
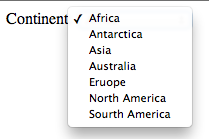
</html>ဆိုတဲ့ code ေလးမွာ select tag ကို အသံုးျပဳထားပါတယ္။ option ရဲ႕ value ဟာ data ကို server ဆီပို႕တဲ့ အခါမွာ ေရာက္သြားမယ့္ တန္ဖိုးပါ။ ဥပမာ။။ South America ကို ေရြးခ်ယ္ထားရင္ server ဆီ data ေရာက္သြားတဲ့ အခါမွာ continent=southamerica နဲ႕ ေရာက္သြားပါလိမ့္မယ္။

Figure 8-11
တကယ္လုိ႕ တစ္ခု ထက္မက ေရြးခ်ယ္ဖုိ႕ ေဖာ္ျပေစလိုရင္ေတာ့ size attribute ကို အသံုးျပဳႏိုင္ပါတယ္။
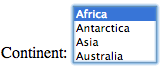
<select name="continent" size=5>size=5 ဆိုတာကေတာ့ ၅ ခု စာေဖာ္ျပမယ္လုိ႕ ဆိုလိုတာပါ။ က်န္တဲ့ စာေတြကိုေတာ့ scroll ဆြဲဖုိ႕လိုပါတယ္။

Figure 8-12
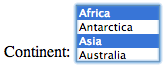
တကယ္လုိ႕ value တစ္ခုထက္ မက ကို select လုပ္ခြင့္ေပးခ်င္ရင္ေတာ့ multiple attribute ကို သံုးဖို႕လိုပါတယ္။ select ကိုောတ့ windows မွာ ဆုိရင္ေတာ့ Ctrl ကို ဖိကာ click လုပ္ဖုိ႕ လိုအပ္ပါတယ္။ mac မွာဆုိရင္ေတာ့ command ကို ဖိျပီး click လုပ္ဖုိ႕ လိုအပ္ပါတယ္။
<select name="continent" multiple>
Figure 8-13