Apply a Style Using a Class
ကၽြန္ေတာ္တုိ႕ေတြ အေနနဲ႕ tag နဲ႕ class ကို တြဲျပီးေတာ့လည္း အသံုးျပဳႏိုင္ပါတယ္။ ဥပမာ။
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<style>
p {
color: blue;
}
.sample {
color:green;
}
p.sample {
color:red;
}
</style>
</head>
<body>
<p>Only tag</p>
<div class="sample">Div sample class</div>
<p class="sample">Sample class with p tag</p>
</body>
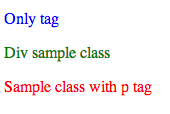
</html>အထက္ပါ code ကို ၾကည့္ရင္ ေအာက္ကလို ျမင္ရပါမယ္။

Figure 3-6
sample class ကို ၂ ေနရာမွာ သံုးထားပါတယ္။ div tag နဲ႕ p tag ပါ။ p.sample လုိ႕ ေရးထားတဲ့ သေဘာက p tag ျဖစ္ရမယ္။ class ကို sample ျဖစ္ရမယ္လုိ႕ ဆိုလုိတာပါ။