Create Nested List
Order List ပဲ ျဖစ္ျဖစ္ Bulleted List ပဲ ျဖစ္ျဖစ္ ကၽြန္ေတာ္တို႕ေတြ အဆင့္ဆင့္ ေရးလို႕ရပါတယ္။
<!DOCTYPE html>
<html>
<head>
<title>Small</title>
<meta name="description" content="HTML5 book">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="saturngod">
<meta charset="UTF-8">
</head>
<body>
<h1>Order List</h1>
<ol>
<li>List 1</li>
<li>List 2
<ol>
<li>List 1 </li>
<li>List 2 </li>
<li>List 3 </li>
<li>List 4 </li>
<li>List 5 </li>
</ol>
</li>
<li>List 3 </li>
<li>List 4 </li>
<li>List 5 </li>
</ol>
<ul>
<li>List 1</li>
<li>List 2
<ul>
<li>List 1 </li>
<li>List 2 </li>
<li>List 3 </li>
<li>List 4 </li>
<li>List 5 </li>
</ul>
</li>
<li>List 3 </li>
<li>List 4 </li>
<li>List 5 </li>
</ul>
</body>
</html>မွာဆိုရင္ ကၽြန္ေတာ္တို႕ေတြ <li> ထဲမွာ ထပ္ၿပီးေတာ့ <ul> နဲ႕ ေရးထားတာကို ေတြ႕ႏိုင္ပါတယ္။

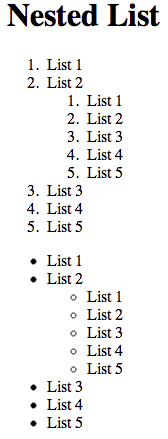
Figure 2-15