Create an Internal Style Sheet
HTML မွာ internal style sheet နဲ႕ external style sheet ဆုိျပီး ၂ မ်ဳိး အသံုးျပဳႏိုင္ပါတယ္။ internal style sheet ကို <style> နဲ႕ </style> ၾကားမွာ ေရးသားရပါတယ္။ ကၽြန္ေတာ္ တုိ႕ေတြ ေအာက္က CSS example ေလးကို ၾကည့္ရေအာင္။
<html>
<head>
<title>CSS</title>
<style>
h1 {
color:red;
}
.myclass {
color:orange;
}
#myid {
color: blue;
}
</style>
</head>
<body>
<h1>This is header</h1>
<p class="myclass">Color green</p>
<p id="myid">Color blue</p>
</body>
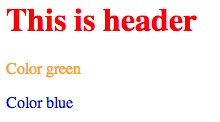
</html>အဲဒီ code ေလးကို ကၽြန္ေတာ္တုိ႕ေတြ ေအာက္ကလို ျမင္ရပါလိမ့္မယ္။

Figure 3-1
CSS မွာ tag name , class နဲ႕ id ဆုိျပီး ၃ ခု ကို အသံုးျပဳပါတယ္။ tag name ကေတာ့ HTML tag name ေတြေပါ့။ p , h1,h2 စတာေတြေပါ့။ အေပၚက ဥပမာမွာ ကၽြန္ေတာ္တုိ႕ h1 ဆုိတဲ့ tag name ကို အသံုးျပဳထားပါတယ္။ class ကေတာ့ dot (.) ေလးနဲ႕ တြဲျပီး အသံုးျပဳပါတယ္။ class ကို ေၾကျငာခ်င္ရင္ class="myclass" ဆုိျပီး ေရးပါတယ္။ ကၽြန္ေတာ္က myclass ဆုိျပီး နာမည္ေပးထားခဲ့ပါတယ္။ ဒါေၾကာင့္ .myclass ဆုိျပီး သံုးထားပါတယ္။ id ကေတာ့ # နဲ႕ အသံုးျပဳပါတယ္။ id ကို HTML tag မွာ id="myid" ဆုိျပီး အသံုးျပဳတယ္။ အခု ဥပမာမွာ myid လို႕ နာမည္ေပးထားတယ္။ ဒါေၾကာင့္ #myid ဆုိျပီး အသံုးျပဳထားပါတယ္။
class နဲ႕ id ကြာျခားခ်က္ကေတာ့ id က တစ္ခု တည္း အေနနဲ႕ အသံုးျပဳျပီး class ကေတာ့ တစ္ခု မက အသံုးျပဳပါတယ္။ id="myid" လုိ႕ ေပးထားတဲ့ အတြက္ ထပ္ျပီးေတာ့ id နာမည္ေပးတဲ့ အခါ myid ဆုိျပီး ထပ္ မေပးေတာ့ပါဘူး။ class ကေတာ့ ထပ္ျပီး ေပးခြင့္ရိွပါတယ္။ class="myclass" လုိ႕ ေပးထားတဲ့ အတြက္ အျခား ေနရာမွာလည္း ဒီ class ကို ပဲ အသံုးျပဳခ်င္ရင္ class="myclass" ဆုိျပီး ထပ္ေပးလို႕ရပါတယ္။
css ကို စေရးရင္ { နဲ႕ စျပီးေတာ့ } နဲ႕ ဆံုးပါတယ္။ အဲဒီ ၾကားထဲမွာ code ေရးပါတယ္။ color:orange; ဆုိတာကေတာ့ စာလံုး အေရာင္ လိေမၼာ္ေရာင္ သံုးမယ္လုိ႕ ဆုိထားတာပါ။ code တစ္ေၾကာင္း ဆံုးရင္ ; ထည့္ရပါတယ္။
ဒီတစ္ေခါက္ေတာ့ font ေျပာင္းၾကည့္ရေအာင္
<html>
<head>
<title>CSS</title>
<style>
h1 {
color:red;
font-family: Arial;
}
.myclass {
color:orange;
font-style: italic;
}
#myid {
color: blue;
font-size: 12px;
}
</style>
</head>
<body>
<h1>This is header</h1>
<p class="myclass">Color green</p>
<p id="myid">Color blue</p>
</body>
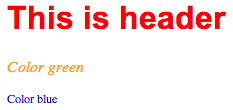
</html>အဲဒီ code ကို browser မွာ ၾကည့္ရင္ ေအာက္ကလို ျမင္ရပါမယ္။

Figure 3-2
အဲဒီ code မွာ font-family: Arial; ဆုိတာကေတာ့ font ကို Arial သံုးမယ္လုိ႕ ေျပာထားပါတယ္။ font-style: italic; ကေတာ့ font style ကို italic (စာလံုးေစာင္း) ပံုစံ သံုးမယ္လို႕ ေျပာထားပါတယ္။ font-size: 12px; ကေတာ့ font ရဲ႕ size က 13px ကို အသံုးျပဳမယ္လို႕ ဆိုထားတာပါ။ ေနာက္ chapter တစ္ခုမွာ ဒီထက္ပိုၿပီးေတာ့ CSS ကို ရွင္းျပေပးသြားမွာပါ။