Show a Hidden Element
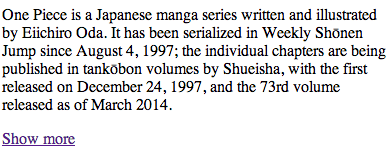
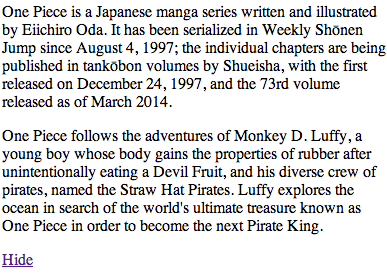
ကၽြန္ေတာ္တုိ႕ေတြ web site ေတြမွာ link တစ္ခုကို ဒါမွမဟုတ္ button ကို click ႏိွပ္လိုက္မွ သက္ဆိုင္ရာ စာေတြ ကို ေအာက္မွာ ေပၚလာတာမ်ဳိးေတြကို ဖန္တီးလုိ႕ရပါတယ္။ ပထမဆံုး သက္ဆိုင္ရာ element ကို css က display property မွာ none လုပ္ထားပါမယ္။ ျပီးမွ click ႏိွပ္လိုက္မွ ျပန္ျပေပးပါမယ္။
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
<script>
function showmore()
{
document.getElementById('more').style.display='block';
document.getElementById('more_link').style.display='none';
}
function hide()
{
document.getElementById('more').style.display='none';
document.getElementById('more_link').style.display='block';
}
</script>
</head>
<body>
<p>
One Piece is a Japanese manga series written and illustrated by Eiichiro Oda. It has been serialized in Weekly Shōnen Jump since August 4, 1997; the individual chapters are being published in tankōbon volumes by Shueisha, with the first released on December 24, 1997, and the 73rd volume released as of March 2014.
</p>
<a href="#" onclick="showmore()" id="more_link">Show more</a>
<div style="display:none" id="more">
<p>One Piece follows the adventures of Monkey D. Luffy, a young boy whose body gains the properties of rubber after unintentionally eating a Devil Fruit, and his diverse crew of pirates, named the Straw Hat Pirates. Luffy explores the ocean in search of the world's ultimate treasure known as One Piece in order to become the next Pirate King.</p>
<a href="#" onclick="hide()">Hide</a>
</div>
</body>
</html>အဲဒီ code ေလးမွာ show more ဆိုတာကို ႏိွပ္လိုက္ရင္ ဒုတိယ စာပိုဒ္ ေပၚလာပါလိမ့္မယ္။ ေအာက္ဆံုးမွာ Hide ဆိုတာေလးကို ႏိွပ္လိုက္ရင္ေတာ့ ဒုတိယ စာပိုဒ္ ျပန္ေပ်ာက္သြားတာကို ေတြ႕ရပါလိမ့္မယ္။ document.getElementById နဲ႕ paragram ရိွတဲ့ <div> ရဲ႕ css ကို ျပင္လိုက္ပါတယ္။ ျပီးေတာ့ showmore ျဖစ္ေနရင္ div layer ကို ေဖာ္ျပျပီးေတာ့ id='more_link' ကို hidden ျပန္လုပ္ထားတာကို ေတြ႕ရပါလိမ့္မယ္။

Figure 10-11. Show more link

Figure 10-12