Add Background Colors
ကၽြန္ေတာ္တို႕ အခု page ကို background color ထည့္ၿပီးေတာ့ စာ အခ်ဳိ႕ကို highlight လုပ္တဲ့ ပံုစံေလး ဖန္တီးၾကည့္ရေအာင္။ လက္ရိွ HTML code ကို ေအာက္ကလို ေျပာင္းလိုက္ပါတယ္။
<html>
<head>
<title>Styling Text</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>One Piece</h1>
<h2>by Eiichiro Oda</h2>
<p>One Piece is a Japanese <span class='highlight'>shounen manga series</span> written and illustrated by Eiichiro Oda. It has been serialized in Weekly Shōnen Jump since August 4, 1997; the individual chapters are being published in tankōbon volumes by Shueisha, with the first released on December 24, 1997, and the 70th volume released as of March 2013. One Piece follows the adventures of <span class='highlight'>Monkey D. Luffy</span>, a young boy whose body gains the properties of rubber after unintentionally eating a Devil Fruit, and his diverse crew of pirates, named the Straw Hat Pirates. Luffy explores the ocean in search of the world's ultimate treasure known as One Piece in order to become the next Pirate King.</p>
</body>
</html>အထက္ပါ code မွာ span နဲ႕ highlight class ကို ထည့္ထားတာကို ေတြ႕ႏိုင္ပါတယ္။ အခု CSS ထပ္ေျပာင္းၾကည့္ရေအာင္။
body {
font-family: "Zawgyi-One",arial;
background-color: #ECF0F1;
}
.highlight {
background-color: #F1C40F;
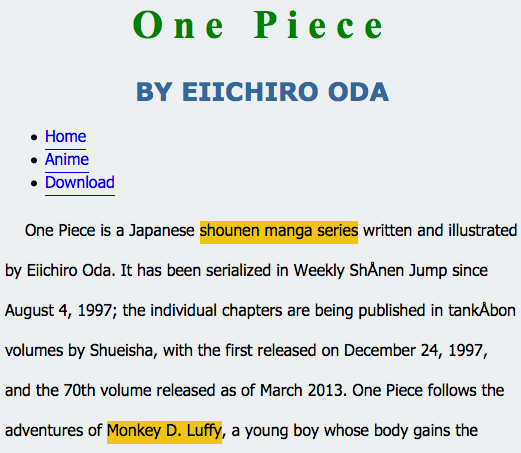
}လက္ရိွ CSS မွာ body ကို background color ထည့္ၿပီးေတာ့ highlight class တစ္ခု ဖန္တီးပါတယ္။ ၿပီးေတာ့ background color ထည့္ထားတာကို ေတြ႕ႏိုင္ပါတယ္။ အဲဒါကို လက္ေတြ႕ စမ္းၾကည့္ရင္ ေအာက္ကလို ျမင္ရပါမယ္။

Figure 4-10