Draw Circles
ကၽြန္ေတာ္တုိ႕ canvas မွာ စတုဂံသာမက စက္ဝိုင္းလည္း ဆြဲလို႕ရပါတယ္။ စက္ဝိုင္း ရဲ႕ corrdinate ဟာ အလယ္ကေန ဆြဲပါတယ္။ radius ကို အသံုးျပဳျပီးေတာ့ စက္ဝိုင္းအရြယ္အစား ဖန္တီးရပါတယ္။ စက္ဝိုင္းဆြဲရာမွာ radians ကို ပဲ ဆြဲေပးပါတယ္။ ဒါေၾကာင့္ စက္ဝိုင္းအျပည့္အတြက္ ဆုိရင္ 2 PI လိုပါတယ္။ စက္ဝိုင္း တစ္ဝက္သာဆုိရင္ေတာ့ PI ကို အသံုးျပဳရပါမယ္။

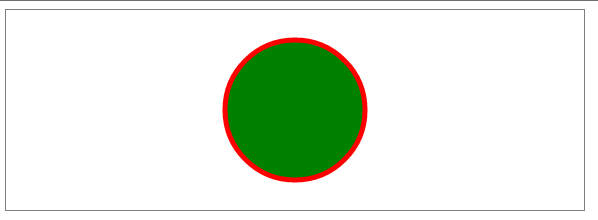
Figure 11-6
<!DOCTYPE HTML>
<html>
<head>
<title>Canvas</title>
<style>
canvas#myCanvas {border: 1px solid gray;}
</style>
</head>
<body>
<canvas id="myCanvas" width="578" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 70;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'green';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#FF0000';
context.stroke();
</script>
</body>
</html>ဒီ code မွာ အစိမ္းေရာင္ ျခယ္ထားျပီး ေဘာင္ကို အနီေရာင္ျခယ္ထားတဲ့ စက္ဝိုင္း တစ္ခုကို browser မွာ ေတြ႕ရပါလိမ့္မယ္။

Figure 11-7
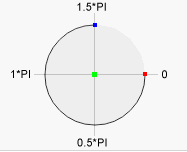
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);ဆိုတာကေတာ့
context.arc(x,y,radius,start_Angle,end_Angle,counterclockwise);ပံုမွာ angle သုည က စထားျပီးေတာ့ စက္ဝိုင္းအျပည့္ဆြဲထားပါတယ္။ စက္ဝိုင္းကို နာရီလက္တံ အတိုင္း ဆြဲထားပါတယ္။ တကယ္လုိ႕ နာရီလက္တံ ေျပာင္းျပန္ဆြဲလိုရင္ေတာ့ ေနာက္ဆံုး parameter false အစား true ေပးဖို႕လိုပါတယ္။
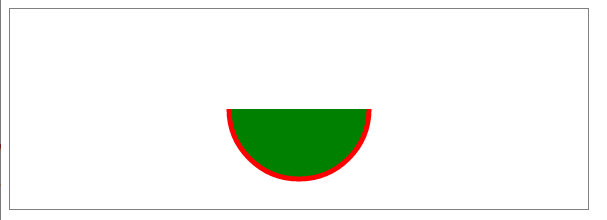
တကယ္လို႕ code ကို 2 PI အစား PI ပဲ သံုးရင္ စက္ဝိုင္းက တစ္ဝက္ပဲ ျဖစ္ေနပါလိမ့္မယ္။
context.arc(centerX, centerY, radius, 0, Math.PI, false);
Figure 11-8