Extend Cells Across Columns And Rows
တစ္ခါတစ္ေလ ကၽြန္ေတာ္တို႕ ေတြ row ၂ ခု ဒါမွ မဟုတ္ columns ၂ ခု စတာေတြကို ေျပာင္းဖို႕ လိုတာေတြ ရိွပါတယ္။ အဲဒီ အခါ colspan နဲ႕ rowspan attribute ကို <td> tags နဲ႕ တြဲ သံုးဖို႕ လိုပါတယ္။
<html>
<head>
<title>Table</title>
<style>
table.pretty {
border : 1px solid red;
background-color :#FFFBCC;
border-spacing:0px;width:300px;
margin-left:auto;
margin-right:auto;
}
th {border: 1px solid gray;}
th.small {width:200px;}
td {border: 1px solid gray;}
td.align-bottom {vertical-align:bottom;}
</style>
</head>
<body>
<table class="pretty">
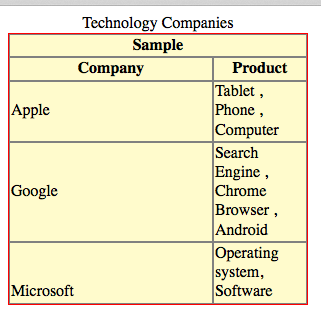
<caption>Technology Companies</caption>
<tr>
<th colspan=2>Sample</th>
</tr>
<tr>
<th class='small'>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td class="align-bottom">Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
</html>အဲဒီ code မွာ
<tr>
<th colspan=2>Sample</th>
</tr>ဆိုတာ columns ၂ ခု ကို ေျပာင္းမယ္လုိ႕ ဆိုထားတာပါ။ ကၽြန္ေတာ္တုိ႕ ဆီမွာ columns ၂ ခု ရိွပါတယ္။ Company နဲ႕ Product ပါ။ columns ၂ ခုကို ေျပာင္းခ်င္တာေၾကာင့္ colspan မွာ 2 ထည့္ထားတာပါ။ တကယ္လုိ႕ columns ၃ ခု သာ ရိွရင္ေတာ့ colspan = 3 ကုိ အသံုးျပဳႏိုင္ပါတယ္။

Figure 7-16.
<html>
<head>
<title>Table</title>
<style>
table.pretty {
border : 1px solid red;
background-color :#FFFBCC;
border-spacing:0px;width:300px;
margin-left:auto;
margin-right:auto;
}
th {border: 1px solid gray;}
th.small {width:200px;}
td {border: 1px solid gray;}
td.align-bottom {vertical-align:bottom;}
</style>
</head>
<body>
<table class="pretty">
<caption>Technology Companies</caption>
<tr>
<th colspan=2>Sample</th>
</tr>
<tr>
<th class='small'>Company</th>
<th>Product</th>
</tr>
<tr>
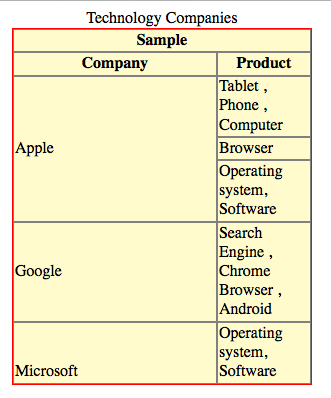
<td rowspan=3>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Browser</td>
</tr>
<tr>
<td>Operating system, Software</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td class="align-bottom">Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
</html>အဲဒီ code မွာ ဆုိရင္ေတာ့ Apple မွာ rowspan ကို ၃ လို႕ သံုးထားပါတယ္။ row span သံုးထားတဲ့ အတြက္ သူ႕ေအာက္က Browser နဲ႕ Operating system, Software တို႕မွာ <td> တစ္ခု ပဲ ရိွတာကို ေတြ႕ပါလိမ့္မယ္။

Figure 7-17.