Validate Input with a Pattern
ကၽြန္ေတာ္တုိ႕ေတြ form မွာ data input ကို require သာ မဟုတ္ပဲ ထည့္တဲ့ data ကို ျပန္စစ္ခ်င္တယ္ဆိုရင္ pattern attribute ကို အသံုးျပဳႏိုင္ပါတယ္။ ဥပမာ။။ 0-9 ပဲ ရိုက္ထည့္ခြင့္ေပးမယ္။ ဒါမွမဟုတ္ A-z နဲ႕ 0-9 ပဲ လက္ခံမယ္။ special character ေတြ လက္မခံလိုဘူး။ ဒါေတြ အတြက္ pattern ကို အသံုးျပဳႏိုင္ပါတယ္။ pattern ကို အသံုးျပဳဖို႕ regular expression ကိုေတာ့ နားလည္ ထားဖို႕လိုပါတယ္။
<!DOCTYPE html>
<html>
<head>
<title>Simple Form</title>
</head>
<body>
<form method="post" action="./post.php">
Promotion code (only number and letters) :
<input type="text" name="promocode" size="15" maxlength="15" pattern="[A-z0-9]*">
<input type="submit">
</form>
</html>pattern ထဲမွာ [] က range ကိုဆိုလိုပါတယ္။ * ကေတာ့ zero or more ပါ။ pattern="[A-z0-9]*" ဆုိတဲ့ သေဘာကေတာ့ A ကေန z အထိ 0 ကေန 9 အထိ လက္ခံတယ္။ ထည့္တဲ့ value က မရိွတာလည္း ျဖစ္ႏုိင္သလို တစ္ခု သို႕မဟုတ္ တစ္ခု ထက္မကလည္း ျဖစ္ႏိုင္တယ္။

Figure 8-29
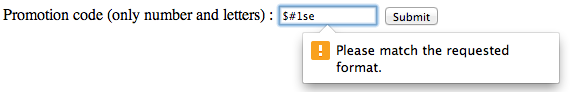
ဒါေၾကာင့္ special character ထည့္ျပီးေတာ့ submit လုပ္လိုက္တဲ့ အခါမွာ error ျပပါလိမ့္မယ္။

Figure 8-30
ေနာက္ထပ္ ဥပမာ တစ္ခု ၾကည့္ရေအာင္။
<!DOCTYPE html>
<html>
<head>
<title>Simple Form</title>
</head>
<body>
<form method="post" action="./post.php">
Phone Number (example: 95-911111111) :
<input type="text" name="phone" size="12" maxlength="12" pattern="[0-9]{2}-[0-9]{9}">
<input type="submit">
</form>
</html>အဲဒီ code မွာ phone number ကို ေရွ႕ဆံုးမွာ နံပတ္ ၂ ခု လာမယ္။ ျပီးရင္ - လာမယ္။ ေနာက္ဆံုးမွာ နံပတ္ ၉ ခု ထည့္ရမယ္။ စာလံုး အေရအတြက္ {} ကိုအသံုးျပဳပါတယ္။ [0-9]{2}-[0-9]{9} ဆိုတဲ့ သေဘာကေတာ့ 0 ကေန ၉ အတြင္း ျဖစ္ရမယ္။ {2} ဆိုတဲ့ အတြက္ေၾကာင့္ စာလံုး ၂ လံုးျဖစ္ရမယ္။ ျပီးေတာ့ - လာတယ္။ ျပီးတဲ့ အခါမွာ 0 ကေန 9 အထိ စာလံုး ၉ လံုး ျဖစ္တဲ့ အတြက္ေၾကာင့္ [0-9]{9} ကို အသံုးျပဳထားပါတယ္။