Understanding JavaScript
Javascript ကို web page မွာ dynamic effect ေတြ ျဖစ္ေအာင္ ဖန္တီးဖုိ႕ အသံုးခ်ၾကပါတယ္။ HTML page ဟာ javascript နဲ႕ ေပါင္းလိုက္တဲ့အခါမွာ ပံုမွန္ သမာရိုးက် HTML ထက္ ပိုျပီး ထူးျခားတဲ့ ပံုစံကို ဖန္တီးႏိုင္ပါတယ္။ javascript ကို အသံုးျပဳျပီး div ေတြကို show/hide လုပ္တာေတြ ေနာက္ျပီးေတာ့ message box ျပတာေတြ image ေျပာင္းတာေတြ စသည္ျဖင့္ အမ်ားၾကီး ဖန္တီးႏိုင္ပါတယ္။
Javscript ဟာ script language အမ်ဳိးအစားျဖစ္ျပီးေတာ့ အသံုးျပဳသူ click လုပ္လိုက္တဲ့အခါ ဒါမွမဟုတ္ cursor ကို ပံုေပၚမွာ တင္လုိက္တဲ့ အခါ စသည့္ event ေတြ ပါဝင္လာပါတယ္။ Script ဟာ ကၽြန္ေတာ္တုိ႕ရဲ႕ website ထဲက ျဖစ္ႏုိင္သလို အျခား တေနရာက script ေတြကိုလည္း ယူသံုးႏိုင္ပါတယ္။
Javscript ဟာ pouplar script language ျဖစ္တာေၾကာင့္ browser ေတြ အကုန္လံုးမွာ support လုပ္ပါတယ္။ Webbrowser ဟာ client-side မွာ ေရးသားတဲ့အတြက္ javscript ကို client-side scripting လုိ႕ ေခၚၾကပါတယ္။ အခုေနာက္ပိုင္း node.js ကို အသံုးျပဳျပီးေတာ့ server side အတြက္ပါ ေရးသားႏိုင္ပါျပီ။
Javascript ဟာ java programming language နဲ႕ မတူပါဘူး။ Java ဟာ javscript ႏွင့္ ယွဥ္ရင္ေတာ့ ပိုမိုရႈပ္ေထြးက်စ္လစ္ျပီးေတာ့ အသံုးခ်တဲ့ ေနရာလည္း မတူပါဘူး။
Adding Scripts
Javscript ကို html code နဲ႕ တြဲျပီး ေရးႏိုင္သလို အျပင္က .js file ကိုလည္း ယူသံုးႏိုင္ပါတယ္။ html code အထဲမွာ ေရးလိုရင္ေတာ့ <script> နဲ႕ </script> ၾကားမွာ အသံုးျပဳႏိုင္ပါတယ္။
<!Doctype html>
<html>
<head>
<title>JavScript</title>
<script type="text/javscript" src="external.js"></script>
<script type="text/javscript">
function showalert()
{
alert("Hello World!");
}
</script>
</head>
</html>ဒီ code မွာ ဆုိရင္ external.js file ကို
<script type="text/javscript" src="external.js"></script>နဲ႕ အသံုးျပဳထားပါတယ္။
Internal အတြက္ကိုေတာ့
<script type="text/javscript">
function showalert()
{
alert("Hello World!");
}
</script>function ဆုိတာကေတာ့ အလုပ္လုပ္မယ့္ အပိုင္းေလး တစ္ခုပါ။ function ရဲ႕ အေနာက္မွာ function name ပါပါတယ္။ function name ကို showalert ဆုိျပီး ေပးထားပါတယ္။ function name အေနာက္မွာ arugment parameter ပါပါတယ္။ ဘာ data မွာ ထည့္တာကို allow မလုပ္ထားတာေၾကာင့္ showalert() ဆုိျပီးပဲ ေရးသားထားတာပါ။ alert ဆုိတာကေတာ့ message box ျပမယ့္ function ပါ။ javscript မွာ ပါျပီးသား function ေပါ့။ double quote ၾကားမွာ ေရးခ်င္တဲ့ စာကို ထည့္ျပီး ေရးသားရပါတယ္။
Document Object Model
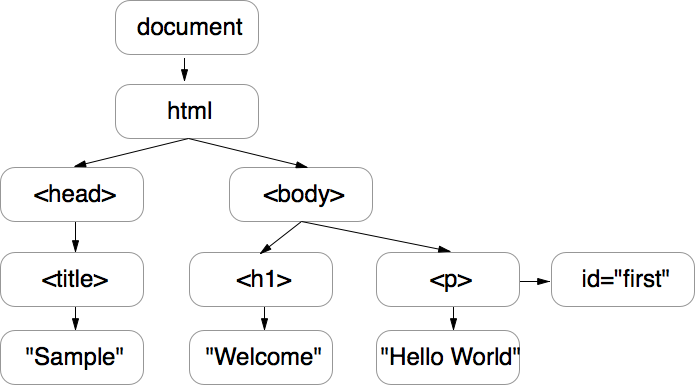
Javscript နဲ႕ HTML ကို တြဲသံုးတဲ့အခါမွာေတာ့ DOM (document object model) က မျဖစ္မေန အေရးပါပါတယ္။ DOM ဆုိတာကေတာ့ HTML ကို အဆင့္ဆင့္ ခြဲသြားတဲ့ tree ပံုစံပါ။

Figure 10-1
Document root ဟာ <html> က စျပီးေတာ့ သူ႕ေအာက္မွာ <head> နဲ႕ <body> ရိွပါတယ္။ <head> ေအာက္မွာေတာ့ <title> ရိွတယ္။ <title> ထဲမွာေတာ့ My Page ဆုိတဲ့ စာ ရိွပါတယ္။ Javscript ဟာ DOM ကို အသံုးျပဳျပီးေတာ့ အဆင့္ဆင့္ ေခၚျပီး လိုအပ္တဲ့ value ကို ရေအာင္ access လုပ္ႏိုင္ပါတယ္။ ဒါမွမဟုတ္ id attribute ကို ေခၚျပီးေတာ့ DOM object ကို ရႏိုင္ပါတယ္။
JavaScript Syntax
JavaScript ကို အသံုးျပဳျပီးေရးရင္ ကၽြန္ေတာ္တုိ႕ေတြ အေနနဲ႕ တစ္ေၾကာင္းျပီး တစ္ေၾကာင္း ဘာလုပ္မလဲဆိုတာကို ခိုင္းရပါတယ္။ document ကေန စာေၾကာင္းကို ယူမယ္။ ျပီးရင္ စာ ကို ေနာက္မွာ ထပ္ ေပါင္းမယ္။ ျပီးရင္ document ထဲကို ျပန္ထည့္မယ္။ အဲလိုမ်ဳိး တစ္ေၾကာင္းဆီ ဘာလုပ္မလဲဆိုတာကို ေရးေပးရပါမယ္။
ဥပမာ။။
var k = 1;
k = k + 5;အဲဒီမွာဆုိရင္ k ထဲကို ၁ ထည့္ထားပါတယ္။ ျပီးလွ်င္ k ထဲကို k ထဲက တန္ဖိုးနဲ႕ ၅ နဲ႕ ေပါင္းပါဆိုျပီး ေရးသားထားပါတယ္။
သခ်ာၤက ေရးသားပံုနဲ႕ မတူတာကေတာ့ ညာဘက္ကေန ဘယ္ဘက္ variable ထဲကို တန္ဖိုး ထည့္ပါတယ္။ javascript မွာ အဆံုး ကို semicolons (;) နဲ႕ ဆံုးရပါတယ္။ programming ကို မေလ့လာဖူးေသးရင္ေတာ့ JavaScript ေရးရမွာ နည္းနည္းခက္ခဲေပမယ့္ နားလည္ သြားရင္ ေရးသားရတာလြယ္ကူပါလိမ့္မယ္။
ေနာက္ထပ္ ဥပမာ ၾကည့္ရေအာင္။
var x = "Hello";
x = x + " World!";
alert(x);ဒီမွာဆုိရင္ေတာ့ x ကို Hello ဆုိတဲ့ စာထည့္လိုက္ပါတယ္။ ျပီးမွ World! ဆုိတဲ့ စာေၾကာင္း ကပ္လိုက္ပါတယ္။ alert ဆုိတာကေတာ့ javscript မွာ messagebox ေဖာ္ျပဖုိ႕ အတြက္ အသံုးျပဳပါတယ္။
ဒီေလာက္ဆုိရင္ေတာ့ အနည္းငယ္ေလးေတာ့ တီးမိေခါက္မိရိွေလာက္ပါျပီ။