Add a Caption to a Table
Table မွာ caption ထည့္ဖို႕ အတြက္ <caption> tag ကို <table> tag အတြင္းထဲမွာ ထည့္ျပီးေတာ့ အသံုးျပဳႏိုင္ပါတယ္။
<html>
<head>
<title>Table</title>
<style>
table { border : 3px solid red;}
th { border: 2px solid green;height:100px;}
td { border: 2px solid blue; width:100px;}
</style>
</head>
<body>
<table>
<caption>Technology Companies</caption>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
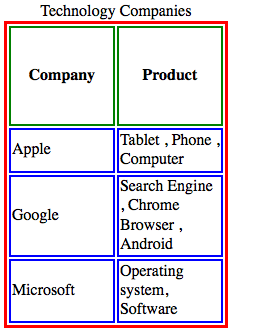
</html>Browser မွာ ဆုိရင္ ေအာက္ပါ ပံုအတိုင္း ျမင္ရပါလိမ့္မယ္။

Figure 7-8.