Link to a JavaScript File
JavaScript ကို ကၽြန္ေတာ္တုိ႕ ေတြ သီးသန္႕ ခြဲေရးျပီးေတာ့ HTML ထဲမွာ ျပန္ေပါင္းထည့္လို႕လည္း ရပါတယ္။ အရင္ဆံုး ကၽြန္ေတာ္တုိ႕ေတြ browser.js file ကို ဖန္တီးပါမယ္။
browser.js မွာ
function browserDetails()
{
document.write("Browser code name : " + navigator.appCodeName + "<br>");
document.write("Browser name : " + navigator.appName + "<br>");
document.write("Browser version : " + navigator.appVersion + "<br>");
document.write("Browser platform : " + navigator.platform + "<br>");
document.write("Browser details : " + navigator.userAgent + "<br>");
}ကၽြန္ေတာ္တုိ႕ browser.js file ေနရာနဲ႕ အတူတူ index.html တစ္ခု ဖန္တီးပါမယ္။
index.html ထဲမွာ
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
<script type="text/javascript" src="browser.js"></script>
</head>
<body>
<script type="text/javascript">
browserDetails();
</script>
</body>
</html>ကၽြန္ေတာ္တုိ႕ အေနနဲ႕ html ကေန ျပင္ပ javascirpt ကို ေခၚခ်င္ရင္ src နဲ႕မွာ ပတ္လမ္းေၾကာင္းထည့္ေပးရပါတယ္။
src နဲ႕ javscript ကို ေခၚျပီးတဲ့အခါမွာေတာ့ javscript file ထဲက function ေတြကို ကၽြန္ေတာ္တုိ႕ တိုက္ရိုက္ ေခၚလို႕ရပါျပီ။ body မွာ ကၽြန္ေတာ္ javscript file ထဲမွာ ေရးထားတဲ့ browserDetails() function ကို ေခၚလိုက္ပါတယ္။

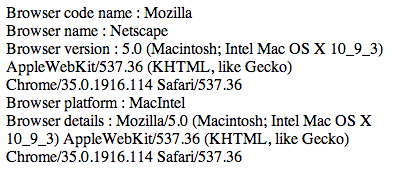
Figure 10-5
navigator ဟာ browser နဲ႕ ပတ္သက္တဲ့ အခ်က္အလက္ေတြ ကို ရယူႏိုင္ပါတယ္။ browserDetails function ဟာ browser information ေတြကို document.write နဲ႕ web page မွာ ရိုက္ထုတ္ထားပါတယ္။