Draw Rectangles
ကၽြန္ေတာ္တို႕ေတြ အခု စတုဂံ ပံုေလး တစ္ခုဆြဲၾကည့္ရေအာင္။ စတုဂံ ပံုဆြဲတဲ့ အခါမွာ ကၽြန္ေတာ္တုိ႕ ေတြ အေနနဲ႕ context တစ္ခု ဖန္တီးဖို႕ လိုပါတယ္။ ျပီးတဲ့အခါ ပံုဆြဲဖုိ႕အတြက္ x နဲ႕ y ကို သိဖုိ႕ လိုပါတယ္။ x ဆုိတာကေတာ့ ဘယ္ဘက္ကေန အကြာ အေဝးပါ။ y ကေတာ့ ထိပ္ ကေန အကြာ အေဝးပါ။ x,y က 0,0 ဆုိရင္ေတာ့ ဘယ္ဘက္ အေပၚထိပ္ဆံုးကို ေပၚတာပါ။
<!DOCTYPE html>
<html>
<head>
<title>Canvas</title>
<style>
canvas#sample {border: 1px solid gray;}
</style>
</head>
<body>
<canvas id="sample" width="600" height="400"></canvas>
<script>
var cnv = document.getElementById('sample');
var ctx = cnv.getContext('2d');
ctx.fillStyle = 'orange';
ctx.fillRect(10,10,200,100);
</script>
</body>
</html>ဒီ code မွာဆုိရင္ေတာ့ x က 10 နဲ႕ y 10 ကို အသံုးျပဳထားပါတယ္။ width ကေတာ့ ၂၀၀ ျဖစ္ျပီးေတာ့ height ကေတာ့ ၁၀၀ ကို အသံုးျပဳထားတယ္။
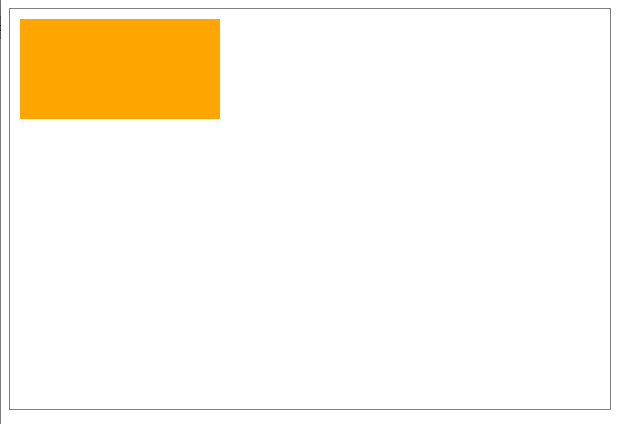
ctx.fillStyle = 'orange';
ctx.fillRect(10,10,200,100);fill style ကေတာ့ လိေမၼာ္ေရာင္ကို အသံုးျပဳထားျပီးေတာ့ fillRect နဲ႕ လိေမၼာ္ေရာင္ ျခယ္ထားတဲ့ စတုဂံတစ္ခုကို ဖန္တီးထားပါတယ္။

Figure 11-3
Stock ဆြဲခ်င္ရင္ေတာ့ strokeStyle , lineWidth လိုပါတယ္။ ျပီးရင္ strokeRect ဆြဲရပါတယ္။
<!DOCTYPE html>
<html>
<head>
<title>Canvas</title>
<style>
canvas#sample {border: 1px solid gray;}
</style>
</head>
<body>
<canvas id="sample" width="600" height="400"></canvas>
<script>
var cnv = document.getElementById('sample');
var ctx = cnv.getContext('2d');
ctx.fillStyle = 'orange';
ctx.fillRect(10,10,200,100);
ctx.strokeStyle = 'blue';
ctx.lineWidth = '10';
ctx.strokeRect(360,120,200,240);
</script>
</body>
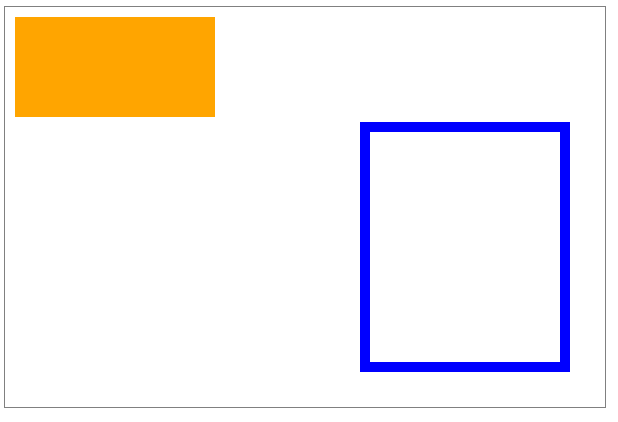
</html>အခု code မွာ ဆုိရင္ ကၽြန္ေတာ္တုိ႕ေတြ stroke တစ္ခုနဲ႕ စတုဂံ ဆြဲထားပါတယ္။

Figure 11-4
တကယ္္လို႕ စတုဂံမွာ အေပါက္လုပ္ေစခ်င္ရင္ေတာ့ clearRect ကို အသံုးျပဳလို႕ရပါတယ္။
<!DOCTYPE html>
<html>
<head>
<title>Canvas</title>
<style>
canvas#sample {border: 1px solid gray;}
</style>
</head>
<body>
<canvas id="sample" width="600" height="400"></canvas>
<script>
var cnv = document.getElementById('sample');
var ctx = cnv.getContext('2d');
ctx.fillStyle = 'orange';
ctx.fillRect(10,10,200,100);
ctx.strokeStyle = 'blue';
ctx.lineWidth = '10';
ctx.strokeRect(360,120,200,240);
ctx.clearRect (30,20,150,50);
</script>
</body>
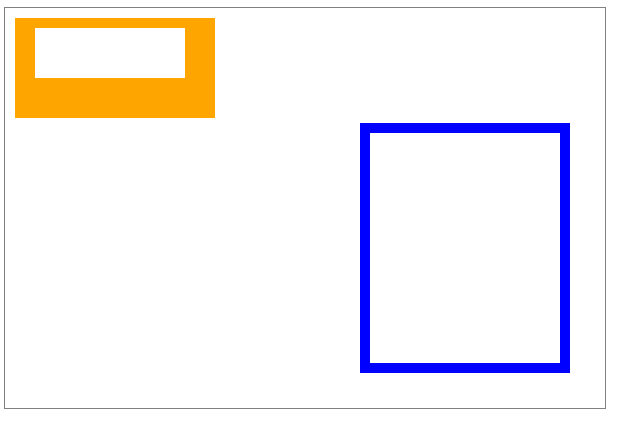
</html>အခု code မွာ ဆုိရင္ x 30 နဲ႕ y 20 မွာ width 150 , height 50 ရိွတဲ့ အေပါက္ ျဖစ္ေနတာကို ေတြ႕ရပါမယ္။

Figure 11-5