Draw Lines
မ်ဥ္းေၾကာင္းေတြ ဆြဲရင္ေတာ့ စမွတ္ အတြက္ moveTo ကို အသံုးျပဳျပီး ဆံုးမွတ္အတြက္ lineTo ကို အသံုးျပဳပါတယ္။ x နဲ႕ y အမွတ္ေတြကို parameter အျဖစ္ထည့္ေပးရပါမယ္။ ျပီးရင္ေတာ့ stroke() နဲ႕ မ်ဥ္းဆြဲလုိ႕ရပါျပီ။
<!DOCTYPE HTML>
<html>
<head>
<title>Canvas</title>
<style>
canvas#myCanvas {border: 1px solid gray;}
</style>
</head>
<body>
<canvas id="myCanvas" width="578" height="500"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.strokeStyle = 'orange';
context.moveTo(50,50);
context.lineTo(50,360);
context.stroke();
</script>
</body>
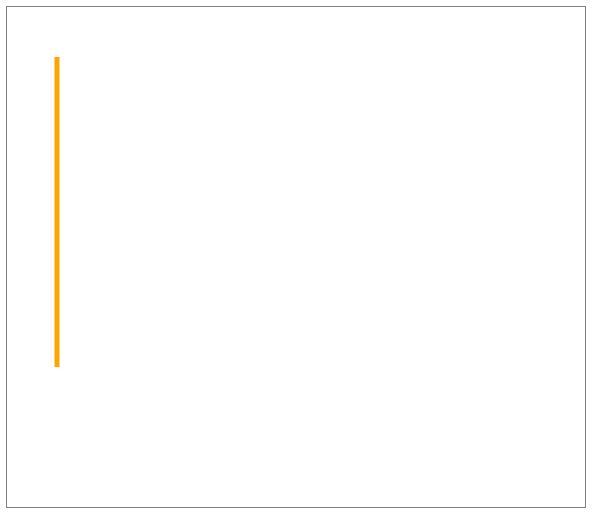
</html>ဒီ code မွာဆုိရင္ မ်ဥ္းေၾကာင္းကို x ၅၀ y ၅၀ ကေန ျပီးေတာ့ x ၅၀ y ၃၆၀ အထိ ဆြဲထားပါတယ္။

Figure 11-9
ကၽြန္ေတာ္တုိ႕ ေနာက္ထပ္ မ်ဥ္း တစ္ေၾကာင္း ထပ္ျဖည့္ဆြဲၾကည့္ရေအာင္။
<!DOCTYPE HTML>
<html>
<head>
<title>Canvas</title>
<style>
canvas#myCanvas {border: 1px solid gray;}
</style>
</head>
<body>
<canvas id="myCanvas" width="578" height="500"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.strokeStyle = 'orange';
context.moveTo(50,50);
context.lineTo(50,360);
context.stroke();
context.moveTo(50,50);
context.lineTo(300,360);
context.stroke();
</script>
</body>
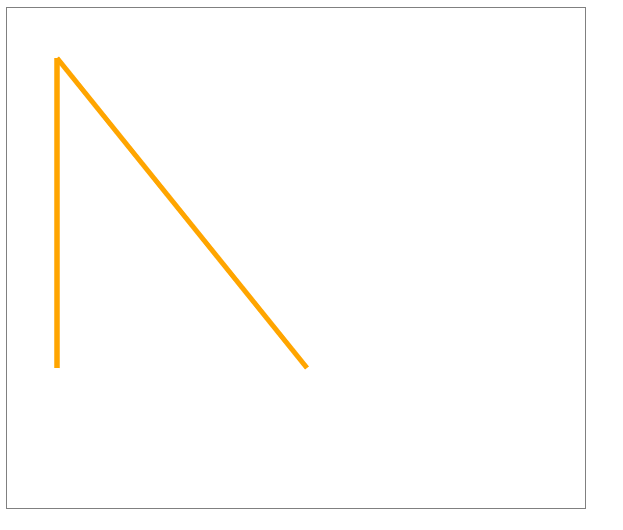
</html>စမွတ္ ကို ၅၀ , ၅၀ ျပန္ထားလိုက္တယ္။ ျပီးေတာ့ ၃၀၀ , ၃၆၀ ကို ဆြဲလိုက္တယ္။ ဒါေၾကာင့္ ပံုမွာ ျပထားတဲ့ ပံုအတိုင္း ျမင္ရပါလိမ့္မယ္။

Figure 11-10
တစ္ေၾကာင္း ဆြဲလိုက္ ျပန္ေရႊ႕လိုက္ မလိုက္ပဲနဲ႕ ပဲ ေတာက္ေလွ်ာက္ မ်ဥ္းေၾကာင္း ဆြဲသြားလုိ႕ရပါတယ္။
<!DOCTYPE HTML>
<html>
<head>
<title>Canvas</title>
<style>
canvas#myCanvas {border: 1px solid gray;}
</style>
</head>
<body>
<canvas id="myCanvas" width="578" height="500"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.strokeStyle = 'orange';
context.moveTo(50,50);
context.lineTo(50,360);
context.lineTo(300,360);
context.lineTo(50,50);
context.stroke();
</script>
</body>
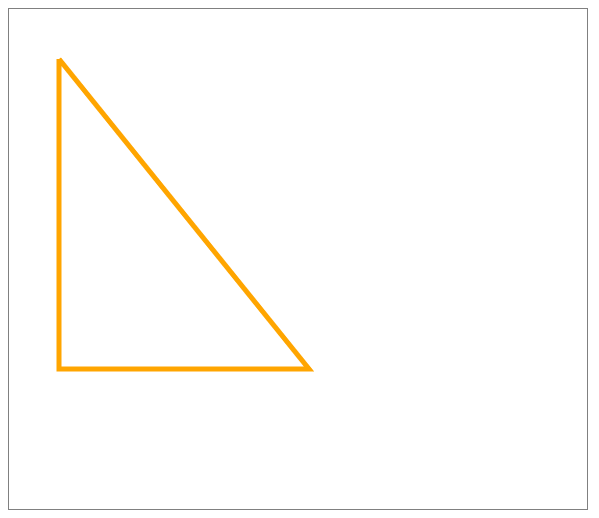
</html>ဒီ code မွာ ဆုိရင္ ပထမ ၅၀ , ၅၀ က စတယ္။ ျပီးေတာ့ ၅၀ , ၃၆၀ ကို ေရာက္တယ္။ အဲဒီ point ကေန ၃၀၀ , ၃၆၀ ကို လိုင္း ထပ္ဆြဲတယ္။ ျပီးေတာ့ ၃၀၀ , ၃၆၀ အမွတ္ကေန ၅၀ , ၅၀ ဆီ လိုင္းထပ္ဆြဲတယ္။ ဒါေၾကာင့္ ေအာက္ကလို ပံု ေပၚလာပါတယ္။

Figure 11-11
တကယ္လုိ႕ ျဖတ္ထားတဲ့ ပံုကို ၂ ဆၾကီးေစခ်င္ရင္ေတာ့ ေနာက္ဆံုး width နဲ႕ height မွာ သြားျပင္လို႕ရပါတယ္။
ဥပမာ။
ctx.drawImage(pic,18,100,80,35,0,0,80 * 2,35 * 2);