Change Cell Alignment
Cell အတြက္ alignment ကို css မွာ text-align နဲ႕ vertical-align properties ကို အသံုးျပုႏိုင္ပါတယ္။
text-align က အလ်ားလိုက္ alignment အတြက္ ျဖစ္ျပီးေတာ့ left , center , right စတာေတြ ကို အသံုးျပဳႏိုင္ပါတယ္။
vertical-align ကေတာ့ ေထာင္လိုက္ alignment အတြက္ပါ။ top, middle, bottom စတာေတြကို အသံုးျပဳပါတယ္။ ပံုမွန္ အားျဖင့္ စာေတြဟာ ေထာင္လိုက္ဆုိရင္ middle မွာ ေပၚပါတယ္။
Text align ေတြကို <td> သို႕မဟုတ္ <th> စတာေတြကို အသံုးျပဳႏိုင္ပါတယ္။ ဒါ့အျပင္ row တစ္ခု လံုးအတြက္ဆိုရင္ <tr> မွာ အသံုးျပဳႏိုင္ျပီး table အတြက္ ဆုိရင္ေတာ့ <table> မွာ အသံုးျပဳနိုင္ပါတယ္။.
<html>
<head>
<title>Table</title>
<style>
table.pretty {
border : 1px solid red;
background-color :#FFFBCC;
border-spacing:0px;width:100%;
height:500px;
}
th {border: 1px solid gray; text-align:right;}
th.small {width:200px;}
td {border: 1px solid gray;}
td.align-bottom {vertical-align:bottom;}
</style>
</head>
<body>
<table class="pretty">
<caption>Technology Companies</caption>
<tr>
<th class='small'>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td class="align-bottom">Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
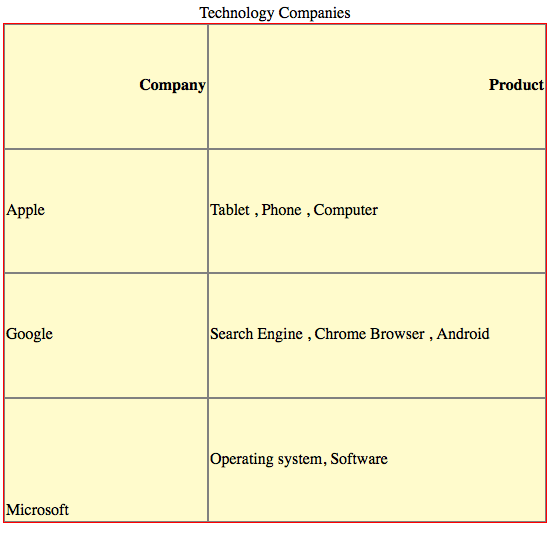
</html>th ကို text-align:right လို႕ ေပးထားျပီးေတာ့ Microsoft ရဲ႕ td ကို align-bottom class ေပးထားပါတယ္။ ျပီးေတာ့ vertical-align ကို bottom ေပးထားလိုက္ပါတယ္။ browser မွာ အခုလိုေဖာ္ျပပါလိမ့္မယ္။

Figure 7-13.
Microsoft စာ ဟာ ေအာက္ မွာ ကပ္ေနျပီးေတာ့ th က စာေတြဟာ ညာဘက္ ကို ကပ္ေနတာ ေတြ႕ႏိုင္ပါတယ္။