Adjust Cell Padding and Border Spacing
Cell တစ္ခု နဲ႕ တစ္ခုၾကားမွာ space ေလးေတြ ကြာေနတာေလးေတြကို ေတြ႕မွာပါ။ အဲဒါက border-spacing ပါ။ cell က စာနဲ႕ ေဘာင္ ကပ္ေနတာကေတာ့ padding ေၾကာင့္ပါ။
ကၽြန္ေတာ္တုိ႕ေတြ td မွာ padding ထည့္ၾကည့္ရေအာင္။
<html>
<head>
<title>Table</title>
<style>
table { border : 3px solid red;}
th { border: 2px solid green;}
td { border: 2px solid blue; padding:30px;}
</style>
</head>
<body>
<table>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
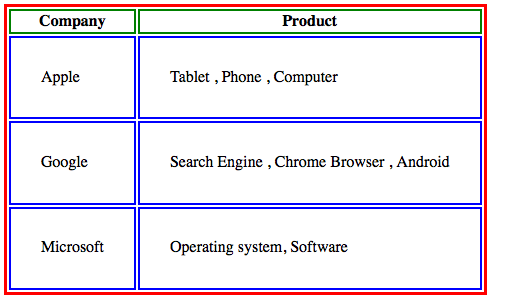
</html>td မွာ padding 30px ထည့္လိုက္တာေၾကာင့္ cell အထဲက စာနဲ႕ border 30px ကြာသြားတာကို ေတြ႕ရမွာပါ။

Figure 7-5.
အခု table ရဲ႕ border-spacing ကို ေျပာင္းၾကည့္ရေအာင္။
<html>
<head>
<title>Table</title>
<style>
table { border : 3px solid red; border-spacing:20px;}
th { border: 2px solid green;}
td { border: 2px solid blue; padding:30px;}
</style>
</head>
<body>
<table>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
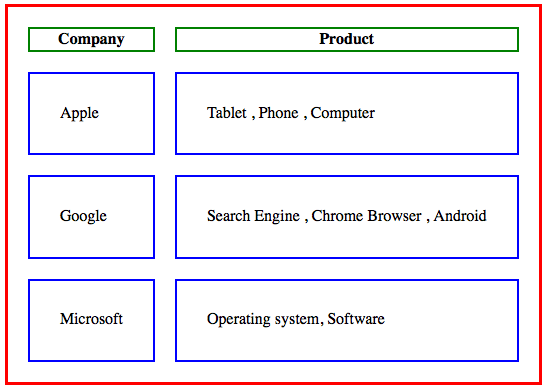
</html>table မွာ border-spacing:20px; ထည့္လိုက္ပါတယ္။ အဲဒါေၾကာင့္ cell ရဲ႕ spacing ေတြ ကြာသြားတာကို ေတြ႕ႏို္င္ပါတယ္။
 Figure 7-6.
Figure 7-6.