Adjust the Table Size
သင့္အေနနဲ႕ table အရြယ္အစားကို စိတ္ၾကိဳက္ျပင္လုိ႕ရပါတယ္။
<html>
<head>
<title>Table</title>
<style>
table.pretty {border : 1px solid red;background-color :#FFFBCC; border-spacing:0px;width:100%;}
th {border: 1px solid gray;}
th.small {width:200px;}
td {border: 1px solid gray;}
</style>
</head>
<body>
<table class="pretty">
<caption>Technology Companies</caption>
<tr>
<th class='small'>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
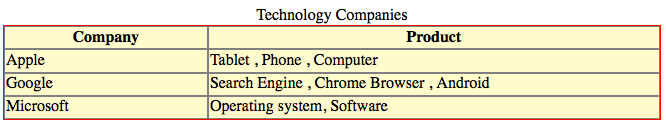
</html>ကၽြန္ေတာ္တုိ႕ table ရဲ႕ width ကို 100% ေပးထားလိုက္ပါျပီ။ ဒါေၾကာင့္ table ရဲ႕ အက်ယ္ ဟာ browser အျပည့္ ျမင္ရပါမယ္။

Figure 7-11
အခု လက္ရိွ table မွာပဲ ကၽြန္ေတာ္တို႕ ထပ္ျပီးေတာ့ height ကို 500px ထည့္ၾကည့္ရေအာင္။
<html>
<head>
<title>Table</title>
<style>
table.pretty {
border : 1px solid red;
background-color :#FFFBCC;
border-spacing:0px;width:100%;
height:500px;
}
th {border: 1px solid gray;}
th.small {width:200px;}
td {border: 1px solid gray;}
</style>
</head>
<body>
<table class="pretty">
<caption>Technology Companies</caption>
<tr>
<th class='small'>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
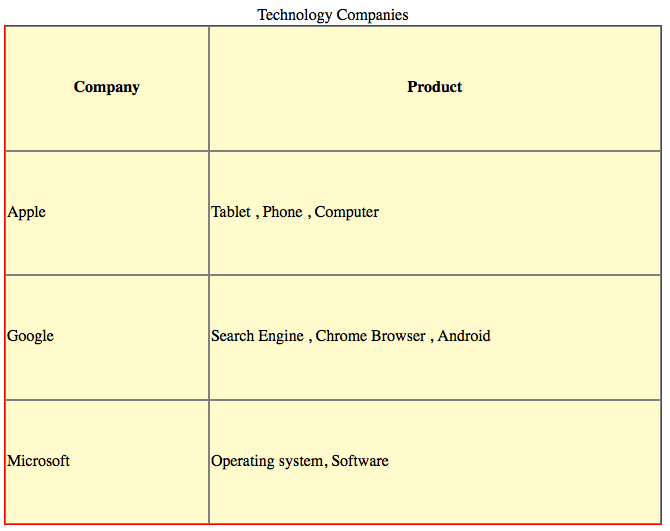
</html>အဲဒီ အခါ table ရဲ႕ အရြယ္အစားၾကီးသြားျပီး cell height ေတြပါ က်ယ္သြားတာကို ေတြ႕ႏိုင္ပါတယ္။
 Figure 7-12
Figure 7-12