Create A Bulleted List
<!DOCTYPE html>
<html>
<head>
<title>Small</title>
<meta name="description" content="HTML5 book">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="saturngod">
<meta charset="UTF-8">
</head>
<body>
<h1>Bulleted List</h1>
<ul type="square">
<li>List 1 </li>
<li>List 2 </li>
<li>List 3 </li>
<li>List 4 </li>
<li>List 5 </li>
</ul>
<ul type="disc">
<li>List 1 </li>
<li>List 2 </li>
<li>List 3 </li>
<li>List 4 </li>
<li>List 5 </li>
</ul>
<ul type="circle">
<li>List 1 </li>
<li>List 2 </li>
<li>List 3 </li>
<li>List 4 </li>
<li>List 5 </li>
</ul>
</body>
</html>
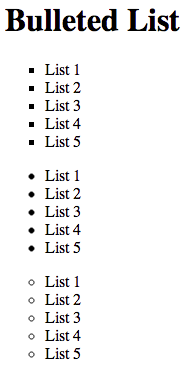
Figure 2-14
အထက္က code မွာ <ul type="square"> ဆိုတာကို ေတြ႕မွာပါ။ type ဆိုတာကေတာ့ bullet အမ်ဳိး အစားကို ေျပာတာပါ။ bullet အမ်ဳိးအစားေတြက circle,disc,square ဆိုၿပီး ရိွပါတယ္။