Add a Date and Time Input
ကၽြန္ေတာ္တို႕ေတြ date ေတြကို ေရႊးခ်ယ္ခြင့္ေပးေစခ်င္ရင္ HTML 5 မွာ date input type ကို အသံုးျပဳႏိုင္ပါတယ္။
<!DOCTYPE html>
<html>
<head>
<title>Simple Form</title>
</head>
<body>
<form method="post" action="./post.php">
Date : <input type="date" setp=1>
<br/>
Month : <input type="month" name="lastMonth" min="2000-01" max="2014-06" setp=1>
<br/>
Week : <input type="week" name="lastweek" setp=2>
<br/>
Time : <input type="time" name="time" setp=1>
</form>
</html>
````
Date နဲ႕ Time အတြက္ input type ေတြဟာ
- date
- month
- week
- time
စတဲ့ input type ေတြကို အသံုးျပဳႏိုင္ပါတယ္။ `max` နဲ႕ `min` ကေတာ့ အနည္းဆံုး date နဲ႕ အမ်ားဆံုး ထည့္လို႕ ရတဲ့ input ျဖစ္ပါတယ္။ up , down arrow နိွပ္ျပီး value ကို ေျပာင္းႏိုင္ပါတယ္။ အခု code မွာ အတိုးအေလ်ာ့ကို 1 ပဲ ထည့္ထားပါတယ္။ တကယ္လို႕ ၁ မဟုတ္ေစခ်င္ရင္ေတာ့ `step` attribute ကို ျပင္ႏိုင္ပါတယ္။

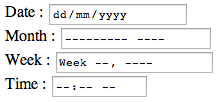
Figure 8-14
တကယ္လို႕ နံပတ္ေတြပဲ လက္ခံေစခ်င္ရင္ေတာ့ number value ကို အသံုးျပဳႏိုင္ပါတယ္။
```html
<input type="number" name="age" value="21" min="1" max="120" step="0.5">submit လုပ္တဲ့ အခါမွာ data ေတြထည့္လိုက္ေစခ်င္တယ္။ သို႕ေပမယ့္ user က မျပေစခ်င္ဘူး ုဆိုရင္ေတာ့ hidden type ကို အသံုးျပဳႏို္င္ပါတယ္။
<input type="hidden" name="special" value="123">