Add a File Upload
File ေတြကို တင္မယ္ ၊ profile ပံုကိုတင္မယ္ စတာေတြအတြက္ form မွာ file upload ကို အသံုးျပဳရပါတယ္။ File upload တင္မယ္ဆုိရင္ေတာ့ method ဟာ post ကို သံုးရပါမယ္။ ေနာက္ျပီးေတာ့ enctype ကို multipart/form-data သံုးရပါမယ္။
| Type | Description |
|---|---|
| application/x-www-form-urlencoded | Default တန္ဖိုး ျဖစ္ပါတယ္။ စာလံုးေတြ အားလံုးကို encode လုပ္ျပီးေတာ့ backend server ဆီပို႕ပါမယ္။ ဥပမာ space ဆုိရင္ + symbols ေျပာင္းျပီး ပို႕ပါတယ္။ |
| multipart/form-data | File upload လုပ္တဲ့ အခါမွာ အသံုးျပဳရန္ အတြက္ပါ။ |
| text/plain | Space ကို "+" ေျပာင္းေပးပါတယ္။ သို႕ေပမယ့္ special characters ေတြကိုေတာ့ encoded မလုပ္ပါဘူး။ |
HTML file upload code ေလးၾကည့္ရေအာင္။
<!DOCTYPE html>
<html>
<head>
<title>Simple Form</title>
</head>
<body>
<form method="post" action="./post.php" enctype="multipart/form-data">
Photo :
<input type="file" name="photo">
</form>
</html>အဲဒီ code ေလးကို browser မွာ run လုိက္ရင္ file upload control ေလးနဲ႕ ျမင္ရပါလိမ့္မယ္။ Choose File ကို ႏိွပ္ျပီးေတာ့ file ကို ေရြးခ်ယ္ႏိုင္ပါတယ္။

Figure 8-21. File upload

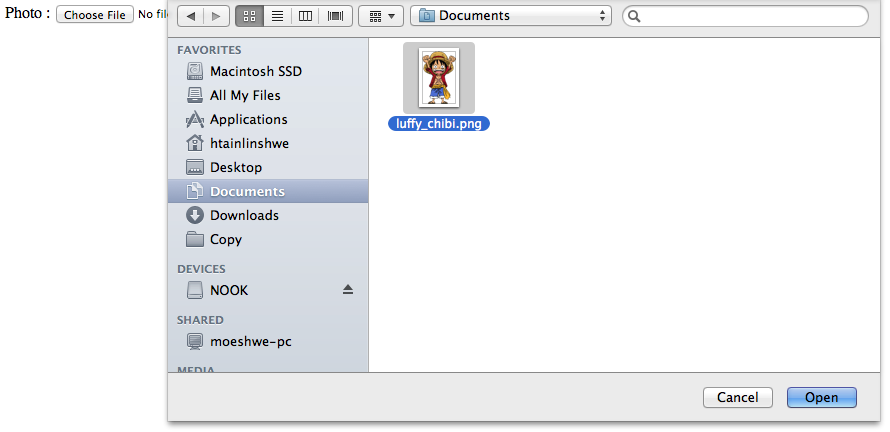
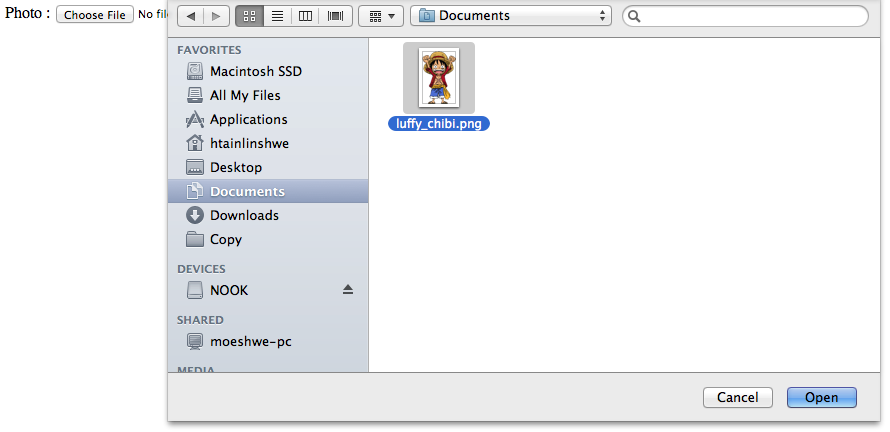
Figure 8-22. file ေရြးခ်ယ္ရန္

Figure 8-22
တကယ္လုိ႕ file အားလံုးကို လက္မခံလိုဘူးဆုိရင္ေတာ့ MIME (Multipurpose Internet Mail Extensions) types ကို accept attribute ထဲမွာထည့္လို႕ရပါတယ္။
<input type="file" name="photo" accept="image/gif, image/jpeg, image/png">အထက္ပါ code မွာဆုိရင္ေတာ့ gif, jpg , png စတဲ့ file ေတြကိုပဲ လက္ခံပါလိမ့္မယ္။