Add Javascript to a Web Page
JavaScript ကို <script> နဲ႕ </script> ၾကားမွာ code ေတြကို ေရးသားရပါတယ္။ type attribute ကေတာ့ ဘယ္ script language ကို အသံုးျပဳမယ္လို႕ ဆုိလိုပါတယ္။ ပံုမွန္ အားျဖင့္ script ေတြကို <head> tag ၾကားမွာေရးေပမယ့္ ကၽြန္ေတာ္တို႕ေတြ body မွာ လည္း အသံုးျပဳႏိုင္ပါတယ္။
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
document.write("Screen width : " + screen.width);
document.write("<br>");
document.write("Screen height : " + screen.height);
</script>
</body>
</html>အဲဒီ code ဟာ screen ရဲ႕ width နဲ႕ height ကို webpage မွာ ရိုက္ထုတ္ျပထားတာပါ။

Figure 10-2
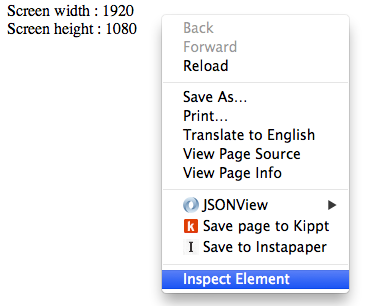
ViewSource မွာ ဆုိရင္ေတာ့ ကၽြန္ေတာ္တုိ႕ ေရးထားသည့္ code အတိုင္းပဲ ျမင္ရပါလိမ့္မယ္။ Chrome သို႕မဟုတ္ firefox ကို အသံုးျပဳရင္ Browser ေပၚမွာ right click ႏိွပ္ျပီး Inspect Element ကို ႏိွပ္လိုက္ပါ။

Figure 10-4
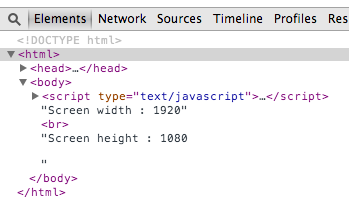
Elemtns ထဲမွာ document.write နဲ႕ေရးထားတာ မဟုတ္ပဲ HTML code ေတြကို ေတြ႕ရပါလိမ့္မယ္။

Figure 10-4