Add a Background Color to Cells
ကၽြန္ေတာ္တုိ႕ cell ရဲ႕ background color ကို ထည့္မယ္ဆုိရင္ေတာ့ အရင္တုန္းက သံုးခဲ့တဲ့ background-color ကိုပဲ ျပန္ျပီး အသံုးျပဳရပါမယ္။
<html>
<head>
<title>Table</title>
<style>
table {border : 3px solid red;}
th {border: 2px solid green;height:100px;}
td {border: 2px solid blue; width:100px;}
td.highlight {background-color :#FFFBCC;}
</style>
</head>
<body>
<table>
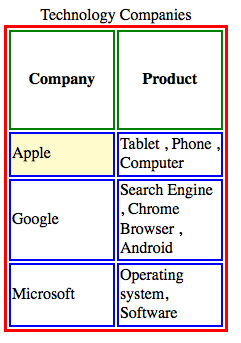
<caption>Technology Companies</caption>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td class='highlight'>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
</html>အဲဒီ code မွာ Apple ရဲ႕ td ကို highlight class သံုးထားျပီးေတာ့ css မွာ
td.highlight {background-color :#FFFBCC;}လို႕ ေရးထားတာ ေတြ႕ႏိုင္ပါတယ္။

Figure 7-9.