Add an E-Mail Field
ကၽြန္ေတာ္တို႕ေတြ input data ထည့္သြင္းတဲ့ အခါမွာ email ကိုသာ လက္ခံေစလို ရင္ email type ကို အသံုးျပဳလို႕ရပါတယ္။ ပံုမွန္ text field နဲ႕ အတူတူပါပဲ။ type မွာ email ေျပာင္းဖို႕သာ လိုပါတယ္။
<!DOCTYPE html>
<html>
<head>
<title>Simple Form</title>
</head>
<body>
<form method="post" action="./post.php">
Email :
<input type="email" name="email" size="20" maxlength=255>
<input type="submit">
</form>
</html>အခု code မွာ email type ကို
<input type="email" name="email" size="20" maxlength=255>ဆိုၿပီး ထည့္သြင္းထားပါတယ္။ text box က attribute လိုပါပဲ။ character အေရအတြက္ အလံုး ၂၀ ေဖာ္ျပမယ္။ အမ်ားဆံုး စာလံုး အေရအတြက္ ၂၅၅ လံုးပဲ လက္ခံမယ္။ iPhone , Android စတဲ့ mobile phone က အသံုးျပဳရင္ေတာ့ keyboard ကို email keyboard နဲ႕ ျပေပးပါလိမ့္မယ္။
အဲဒီ code က browser မွာ ဆိုရင္ ေအာက္ကလို ေပၚေနပါလိမ့္မယ္။

Figure 8-15
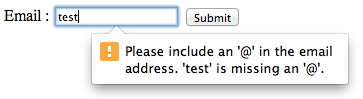
တကယ္လို႕ email format အမွန္ မဟုတ္ပဲ submit လုပ္လိုက္ရင္ error ျပေနပါလိမ့္မယ္။

Figure 8-16. Email validation
တကယ္လို႕ telephone ကို လက္ခံခ်င္ရင္ေတာ့ tel type ကို အသံုးျပဳရပါလိမ့္မယ္။
<input type="tel" name="telephone">tel က HTML 5 မွာ ပါတဲ့ feature အသစ္ပါ။ သို႕ေပမယ့္ browser မွာေတာ့ validation မရိွပါဘူး။ iPhone , Android စတဲ့ mobile phone က အသံုးျပဳရင္ေတာ့ keyboard ကို telephone keyboard နဲ႕ ျပေပးပါလိမ့္မယ္။