Add a background Image
အခု body ရဲ႕ ေနာက္ခံ ထည့္ဖို႕အတြက္ tree_bark.png ဆုိတဲ့ image ကို အသံုးျပဳပါမယ္။

Figure. tree_bark.png
tree_bark.png ကို images folder ေအာက္မွာ ထားပါမယ္။ ျပီးရင္ style.css က body မွာ background-image ထည့္ပါမယ္။
body {
font-family: "Zawgyi-One",arial;
background-color: #ECF0F1;
background-image: url("./images/tree_bark.png");
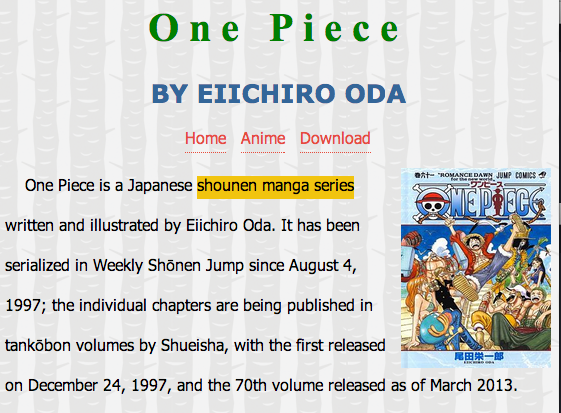
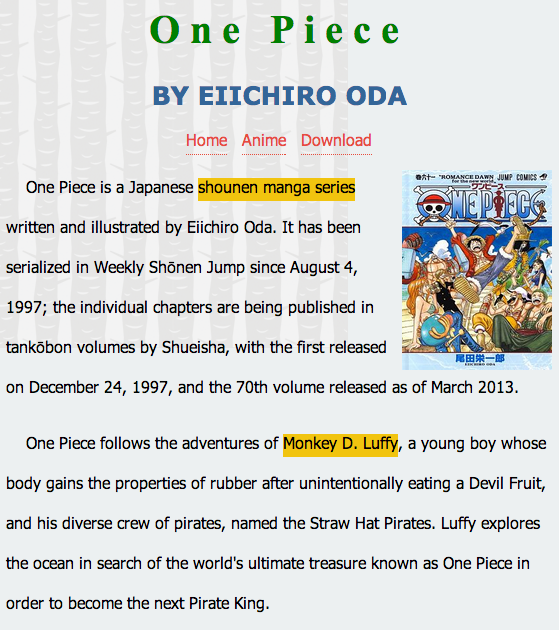
}အဲဒီ အခါ ေအာက္ကလို ျမင္ရပါမယ္။

Figure 5-14
Pattrn ျဖစ္တဲ့အတြက္ x position ေကာ y positon ပါ fill လုပ္သြားတာပါ။ တကယ္လုိ႕ x positon တစ္ခုပဲ fill လုပ္ေစခ်င္ရင္
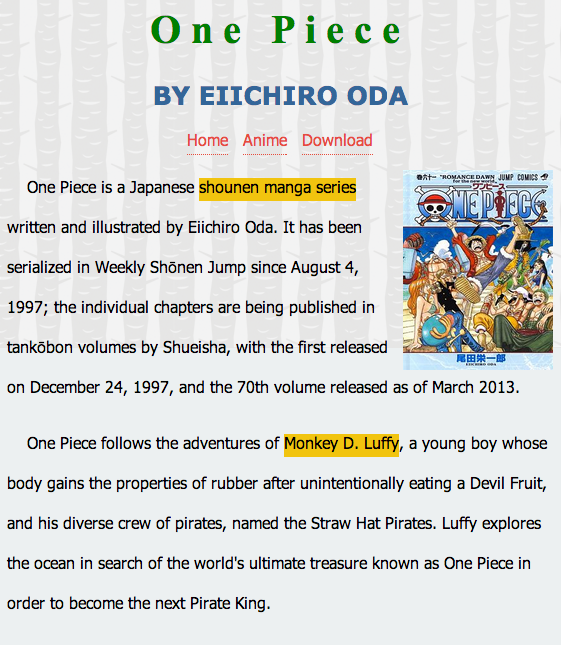
background-repeat: repeat-x;ဆုိျပီး သံုးႏုိင္ပါတယ္။ အဲဒီ အခါ အလ်ားလုိက္ ပဲ fill လုပ္သြားပါမယ္။

Figure 5-15
ေဒါင္လုိက္ပဲ fill လုပ္ခ်င္ရင္ေတာ့
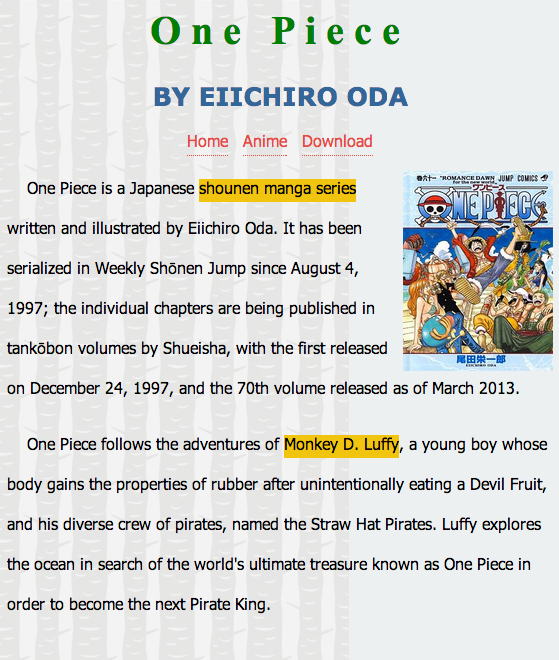
background-repeat: repeat-y;ကို အသံုးျပဳႏုိင္ပါတယ္။

Figure 5-16
default value က repeat ပါ။ တကယ္လုိ႕ ပံုကို repeat မလုပ္ခ်င္ရင္
background-repeat: no-repeat;
Figure 5-17