Create A Number List
Number list ဆိုတာကေတာ့ 1,2,3,4 စတဲ့ list ေတြေပါ့။ ကၽြန္ေတာ္တို႕ေတြ number list ကို ဖန္တီးခ်င္ရင္ေတာ့ <ul> နဲ႕ <li> ကို အသံုးျပဳ႔ရပါတယ္။ <li> ကေတာ့ မိမိ ထည့္ခ်င္တဲ့ list ေပါ့။ ေအာက္က code ေလးကို ၾကည့္လိုက္ရင္ ရွင္းသြားမွာပါ။
<!DOCTYPE html>
<html>
<head>
<title>Small</title>
<meta name="description" content="HTML5 book">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="saturngod">
<meta charset="UTF-8">
</head>
<body>
<h1>Order List</h1>
<ol type="A">
<li>List 1 </li>
<li>List 2 </li>
<li>List 3 </li>
<li>List 4 </li>
<li>List 5 </li>
</ol>
<ol type="a">
<li>List 1 </li>
<li>List 2 </li>
<li>List 3 </li>
<li>List 4 </li>
<li>List 5 </li>
</ol>
<ol type="I">
<li>List 1 </li>
<li>List 2 </li>
<li>List 3 </li>
<li>List 4 </li>
<li>List 5 </li>
</ol>
<ol type="i">
<li>List 1 </li>
<li>List 2 </li>
<li>List 3 </li>
<li>List 4 </li>
<li>List 5 </li>
</ol>
<ol type="1">
<li>List 1 </li>
<li>List 2 </li>
<li>List 3 </li>
<li>List 4 </li>
<li>List 5 </li>
</ol>
<ol type="i" start="4">
<li>List 4 </li>
<li>List 5 </li>
<li>List 6 </li>
<li>List 7 </li>
<li>List 8 </li>
</ol>
</body>
</html>type ဆိုတာကေတာ့ အမ်ဳိးအစားပါ။ type ကို မထည့္ထားခဲ့ရင္ default အေနနဲ႕ 1 ျဖစ္ေနမွာပါ။ စခ်င္တဲ့ ေနရာကို start နဲ႕ အသံုးျပဳပါတယ္။ <ol type="i" start="4"> လို႕ေရးထားတဲ့အတြက္ 4 ကေန စေနတာ ေတြ႕ႏိုင္ပါတယ္။
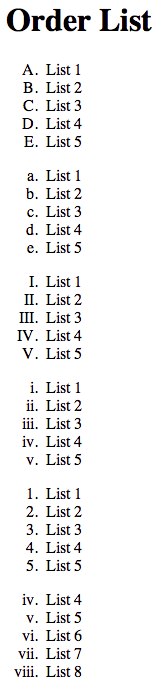
 Figure 2-13
Figure 2-13