Types of Form Elemnts
Forms ဖန္တီးေတာ့မယ္ဆုိရင္ form ထဲမွာ ဘယ္ လို data ေတြ ထည့္လို႕ရလဲ ဆိုတာ သိဖို႕လိုပါတယ္။ Form ထဲမွာ text box ေတြပဲ ျဖစ္ႏိုင္သလို radio buttons , checkbox စတာေတြပါတာလည္း ျဖစ္ႏိုင္ပါတယ္။ Form တစ္ခုမွာ ပံုမွန္ အားျဖင့္ submit button ပါပါတယ္။ submit button ကေတာ့ form က data ေတြကို web server ဆီ ပို႕ေပးတဲ့ အပိုင္း ျဖစ္ပါတယ္။
Text Boxes
Textbox ကေတာ့ user ေတြ data ရိုက္ထည့္ ဖို႕ အတြက္ အသံုးျပဳပါတယ္။ textbox data ေတြဟာ limited character ေတြ ျဖစ္ႏိုင္သလို phone number , postal code စတာေတြ လည္း ျဖစ္ႏိုင္ပါတယ္။ HTML 5 ဟာ text content ေတြကို email address သို႕မဟုတ္ URL အျဖစ္ သတ္မွတ္လို႕ရပါတယ္။
Radio Buttons
Radio button ေတြ အဝိုင္းေလးေတြ ကို form ေတြမွာ ျမင္ဖူးပါလိမ့္မယ္။ ေရြးခ်ယ္စရာေတြ အမ်ားၾကီးထဲမွာ တစ္ခုကို ေရြးခ်ယ္ေစလိုရင္ radio button ကို အသံုးျပဳပါတယ္။
Check Boxes
Chek boxes က ေရြးခ်ယ္စရာေတြ တစ္ခု ထက္ မက ေပးထားတဲ့ အထဲမွာ တစ္ခု သို႕မဟုတ္ တစ္ခု ထက္ပို ေရြးခ်ယ္ဖုိ႕ အတြက္ အသံုးျပဳပါတယ္။
Menu
Menu ကေတာ့ တစ္ခုခု ကို ေရြးခ်ယ္ဖုိ႕ အတြက္ပဲ အသံုးျပဳတာပါ။ Drop down menu နဲ႕ ျဖစ္ျပီး ႏိွပ္လိုက္တဲ့ အခါမွသာ list က်လာျပီး တစ္ခုကို ေရြးခ်ယ္ႏိုင္ပါတယ္။
File Upload
File ေတြ image ေတြ upload လုပ္ဖုိ႕ အတြက္ File type ကို အသံုးျပဳရပါတယ္။ File ကို အသံုးျပဳထားရင္ browser မွာ file ေရြးဖို႕ ေပၚလာပါတယ္။
Range Slider
HTML 5 မွာ range slider ပါလာပါတယ္။ Range Slider ကေတာ့ ေပးထားတဲ့ ၾကားထဲက value ကို ေရြးခ်ယ္ဖုိ႕ အတြက္ အသံုးျပဳ႔ပါတယ္။
Date And Time Fields
HTML 5 မွာ ေန႕စြဲေတြ အခ်ိန္ေတြကို အသံုးျပဳဖို႕အတြက္ date time field ပါလာပါတယ္။ အေပၚမွ်ား ေအာက္မွ်ား ခလုတ္ေလးကို ႏိွပ္ျပီး ေရြးခ်ယ္ႏိုင္ပါတယ္။ အျမင့္ဆံုး တန္ဖိုး ႏွင့္ အနိမ့္ဆံုး တန္ဖိုး ေပးထားျပီးေတာ့ ၾကားထဲက ေန႕ကို ေရြးခ်ယ္ခိုင္းလို႕ရပါတယ္။ သို႕ေပမယ့္ browser ေတြ အားလံုးမွာ အလုပ္မလုပ္ပါဘူး။ Chrome နဲ႕ Opera မွာသာ အလုပ္လုပ္ပါလိမ့္မယ္။
Submit Button
Submit Button က ႏိွပ္လိုက္တဲ့ အခါမွာ form က data ေတြကို စုေဆာင္းျပီးေတာ့ web server ဆီ ပို႕ေပးပါတယ္။
Reset Button
Form မွာ data ေတြ ထည့္ထားျပီးေတာ့ အကုန္လံုးကို ျပန္ရွင္းလိုရင္ေတာ့ reste Button ေလးကို ႏိွပ္လိုက္ရင္ရပါတယ္။ ပံုမွန္ အားျဖင့္ Submit Button ေဘးမွာ ထားျ႔ပီး အသံုးျပဳတတ္ၾကပါတယ္။
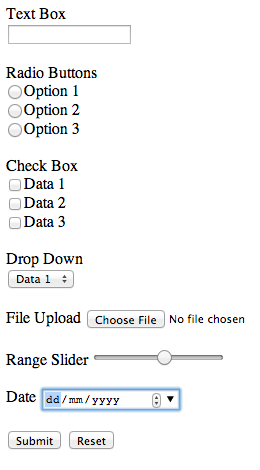
 Figure 8-1
Figure 8-1