Add Block Quote
ကၽြန္ေတာ္တို႕ေတြ စာေတြနဲ႕ အျခား quote ေတြကို သီးျခားခြဲျပ ခ်င္တဲ့ အခါမွာေတာ့ block quotes ကို အသံုးျပဳပါတယ္။ <blockquote> ကို အသံုးျပဳတဲ့ အခါမွာ စာေတြက ဘယ္ဘက္ကေန အနည္းငယ္ခြာ ၿပီး ျပေပးပါလိမ့္မယ္။
<!Doctype html>
<html>
<head>
<title>Quote</title>
</head>
<body>
<h1>Quotes</h1>
<blockquote>Live as if you were to die tomorrow. Learn as if you were to live forever.</blockquote>
Mahatma Gandhi
<blockquote>The more that you read, the more things you will know. The more that you learn, the more places you'll go.</blockquote>
Dr. Seuss, I Can Read With My Eyes Shut!
<blockquote>The love of learning, the sequestered nooks, And all the sweet serenity of books</blockquote>
Henry Wadsworth Longfellow
</body>
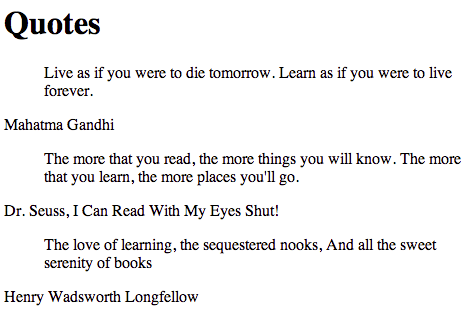
</html>ဆိုတဲ့ code ေလးကို browser မွာ ၾကည့္လိုက္ရင္ ေအာက္ကလို ျမင္ရပါလိမ့္မယ္။

Figure 2-11
<blockquote> သံုးထားတဲ့ စာေတြဟာ ဘယ္ဘက္ကေန ကြာေနၿပီးေတာ့ သီးသန္႕ ျဖစ္ေနတာကို ေတြ႕ႏိုင္ပါတယ္။