Add Table Borders
ပံုမွန္ အားျဖင့္ table မွာ ေဘာင္ေတြ မပါဝင္ပါဘူး။ table ကို ေဘာင္ေတြ ထည့္ဖို႕ အတြက္ border ကို အသံုးျပဳရပါမယ္။ ေဘာင္ထူထူလုိခ်င္ရင္ေတာ့ border-width ရဲ႕ တန္ဖိုးကို ေျပာင္းေပးဖို႕ လိုပါတယ္။ အရင္ဆံုး table ကို border ထည့္ၾကည့္ရေအာင္။
<html>
<head>
<title>Table</title>
<style>
table { border : 1px solid red;}
</style>
</head>
<body>
<table>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
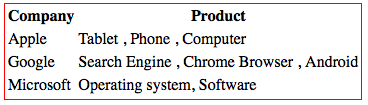
</html>table ကို border အနီေရာင္ ထည့္ထားတဲ့ အတြက္ table တစ္ခု တည္း ေဘာင္ အနီေရာင္နဲ႕ ျမင္ရပါမယ္။

Figure 7-3.
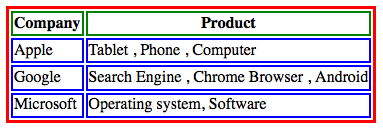
ထပ္ျပီးေတာ့ th နဲ႕ td မွာ border ထည့္ၾကည့္ရေအာင္။
<html>
<head>
<title>Table</title>
<style>
table { border : 3px solid red;}
th { border: 2px solid green;}
td { border: 2px solid blue;}
</style>
</head>
<body>
<table>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
</html> Figure 7-4
Figure 7-4