Adjust Cell Width And Height
Table မွာ cell ရဲ႕ width နဲ႕ height ကို လိုအပ္သလို ခ်ိန္ညိွႏိုင္ပါတယ္။ အဲဒီ အတြက္ CSS က width ႏွင့္ height ကို အသံုးျပဳဖုိ႕လိုပါတယ္။
<html>
<head>
<title>Table</title>
<style>
table { border : 3px solid red;}
th { border: 2px solid green;height:100px;}
td { border: 2px solid blue; width:100px;}
</style>
</head>
<body>
<table>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Apple</td>
<td>Tablet , Phone , Computer</td>
</tr>
<tr>
<td>Google</td>
<td>Search Engine , Chrome Browser , Android</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Operating system, Software</td>
</tr>
</table>
</body>
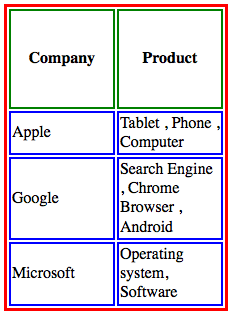
</html>အဲဒီ code ဟာ browser မွာ ဆုိရင္ ေအာက္က ပံုလို ျမင္ရပါမယ္။

Figure 7-7.
Cell ရဲ႕ width ဟာ 100px ျဖစ္ေနတာကို ေတြ႕ပါလိမ့္မယ္။ ေနာက္ျပီးေတာ့ th ရဲ႕ height ဟာ 100px ျဖစ္တာေၾကာင့္ ၾကီးေနတာကို ေတြ႕ရပါလိမ့္မယ္။
အကယ္၍ ကၽြန္ေတာ္တို႕ေတြက cell ေတြ အကုန္ မျပင္ခ်င္ပဲ အခ်ုိ႕ကိုတာ ျပင္လုိရင္ေတာ့ class သို႕မဟုတ္ id နဲ႕ တြဲ သံုးဖို႕လိုပါတယ္။
td.custom { height:80px }html က td မွာ
<td class="custom">My Data</td>ဆုိျပီး အသံုးျပဳႏို္င္ပါတယ္။