Change Text Alignment
Text alignment ကို ေျပာင္းဖို႕အတြက္ text-align ဆိုတာကို အသံုးျပဳရပါတယ္။ text-align မွာ left , right , center နဲ႕ justify ဆိုတဲ့ value ေတြကို ထည့္သြင္းႏိုင္ပါတယ္။
ကၽြန္ေတာ္တို႕ လက္ရိွ code က h1 နဲ႕ h2 ကို center ပို႕ဖို႕ အတြက္ code ကို ေအာက္ကလို ေျပာင္းလိုက္ပါတယ္။
h1 {
font-size: 40px;
color: green;
font-family: "Times New Roman",serif;
text-align: center;
}
h2 {
font-size: 25px;
color: #336699;
font-family: "Verdana",arial;
text-align: center;
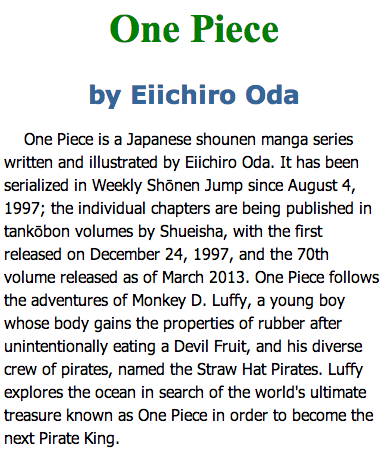
}အထက္ပါ code မွာ text-align: center; ဆိုတာ လက္ရိွ text alignement ကို center ေျပာင္းလိုက္တာပါ။ အဲဒီ code ကို ေအာက္ကလို ျမင္ရပါလိမ့္မယ္။

Figure 4-6
တကယ္လို႕ right alignment ကို အသံုးျပဳခ်င္ရင္ေတာ့ text-align: right; ဆိုၿပီး ေခၚ အသံုးျပဳႏိုင္ပါတယ္။